valign
收藏:0
阅读:39
HTML <colgroup> valign 属性
实例
一个 HTML 表格,带有不同垂直对齐方式的列:
<table border="1"
style="height:200px">
<colgroup valign="top">
<colgroup valign="bottom">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
<colgroup valign="top">
<colgroup valign="bottom">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
浏览器支持
![]()
![]()
![]()
![]()
![]()
只有 Internet Explorer 和 Opera 支持 valign 属性。但是,IE 和 Opera 不支持属性值 "baseline"。
定义和用法
在 HTML5 中,不支持 <colgroup> valign 属性。
valign 属性规定列组中的内容的垂直对齐方式。
语法
<colgroup valign="top|middle|bottom|baseline">
属性值
| 值 | 描述 |
|---|---|
| top | 对内容进行上对齐。 |
| middle | 对内容进行居中对齐(默认值)。 |
| bottom | 对内容进行下对齐。 |
| baseline | 与基线对齐。基线是一条虚构的线。在一行文本中,大多数字母以基线为基准。baseline 值设置行中的所有表格数据都分享相同的基线。该值的效果常常与 bottom 值相同。不过,如果文本的字号各不相同,那么 baseline 的效果会更好。请看下面的图示。 |
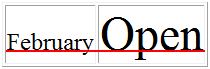
当文本的字号不同时,bottom vs. baseline 图示:
 valign="bottom"
valign="bottom"
 valign="baseline"
valign="baseline"
