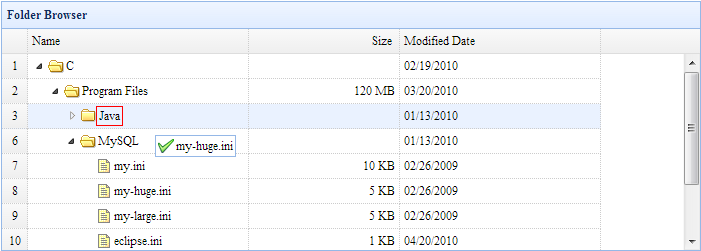
树形网格行拖放(Drag and Drop Rows in TreeGrid)
收藏:0
阅读:42
jQuery EasyUI 扩展 - 树形网格行拖放(Drag and Drop Rows in TreeGrid)

用法
包含 ‘treegrid-dnd.js‘ 文件
<script type="text/javascript" src="treegrid-dnd.js"></script>
启用拖拽与放置
<table title="Folder Browser" class="easyui-treegrid" style="width:700px;height:250px"
data-options="
data: data,
rownumbers: true,
idField: ‘id‘,
treeField: ‘name‘,
onLoadSuccess: function(row){
$(this).treegrid(‘enableDnd‘, row?row.id:null);
}
">
<thead>
<tr>
<th data-options="field:‘name‘" width="220">Name</th>
<th data-options="field:‘size‘" width="150" align="right">Size</th>
<th data-options="field:‘date‘" width="200">Modified Date</th>
</tr>
</thead>
</table>
事件
该事件扩展自树形网格(treegrid),下面是为树形网格(treegrid)添加的事件。
| 名称 | 参数 | 描述 |
|---|---|---|
| onBeforeDrag | row | 当一行的拖拽开始前触发,返回 false 则取消拖拽。 |
| onStartDrag | row | 当开始拖拽一行时触发。 |
| onStopDrag | row | 当停止拖拽一行后触发。 |
| onDragEnter | targetRow, sourceRow | 当拖拽一行进入某允许放置的目标行时触发,返回 false 则取消放置。 |
| onDragOver | targetRow, sourceRow | 当拖拽一行在某允许放置的目标行上时触发,返回 false 则取消放置。 |
| onDragLeave | targetRow, sourceRow | 当拖拽一行离开某允许放置的目标行时触发。 |
| onBeforeDrop | targetRow,sourceRow,point |
当一行被放置前触发,返回 false 则取消放置。 targetRow:放置的目标行。 sourceRow:拖拽的源行。 point:指示放置的位置,可能的值:‘append‘、‘top‘ 或 ‘bottom‘。 |
| onDrop | targetRow,sourceRow,point |
当一行被放置时触发。 targetRow:放置的目标行。 sourceRow:拖拽的源行。 point:指示放置的位置,可能的值:‘append‘、‘top‘ 或 ‘bottom‘。 |
方法
该方法扩展自树形网格(treegrid)。
| 名称 | 参数 | 描述 |
|---|---|---|
| enableDnd | id |
启用行的拖拽与放置。 ‘id‘ 参数指示要被拖拽与放置的行。 如果该参数未指定,则拖拽与放置所有行。 |
