Slider 滑块
收藏:0
阅读:33
jQuery EasyUI 表单插件 - Slider 滑块
通过 $.fn.slider.defaults 重写默认的 defaults。
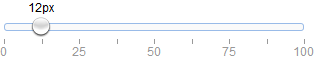
滑块(slider)允许用户从一个有限的范围内选择一个数值。当沿着轨道移动滑块控件时,将显示一个表示当前值的提示框,用户可通过设置它的属性来自定义滑块。

依赖
- draggable
用法
当作为一个表单域使用时,从 <input> 标记创建滑块(slider)。
<input class="easyui-slider" value="12" style="width:300px"
data-options="showTip:true,rule:[0,‘|‘,25,‘|‘,50,‘|‘,75,‘|‘,100]">
从 <div> 创建滑块(slider)也是允许的,但是 ‘value‘ 属性是无效的。
<div class="easyui-slider" data-options="min:10,max:90,step:10" style="width:300px"></div>
变成创建滑块(slider)。
<div id="ss" style="height:200px"></div>
$(‘#ss‘).slider({
mode: ‘v‘,
tipFormatter: function(value){
return value + ‘%‘;
}
});
属性
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| width | number | 滑块(slider)的宽度。 | auto |
| height | number | 滑块(slider)的高度。 | auto |
| mode | string | 只是滑块(slider)的类型。可能的值:‘h‘(horizontal)、‘v‘(vertical)。 | h |
| reversed | boolean | 当设置为 true 时,将会对调最小值和最大值的位置。该属性自版本 1.3.2 起可用。 | false |
| showTip | boolean | 定义是否显示值信息提示框。 | false |
| disabled | boolean | 定义是否禁用滑块(slider)。 | false |
| value | number | 默认值。 | 0 |
| min | number | 允许的最小值。 | 0 |
| max | number | 允许的最大值。 | 100 |
| step | number | 增加或减少的值。 | 1 |
| rule | array | 在滑块旁边显示标签,‘|‘ — 值显示线。 | [] |
| tipFormatter | function | 格式化滑块值的函数。返回作为提示框显示的字符串值。 |
事件
| 名称 | 参数 | 描述 |
|---|---|---|
| onChange | newValue,oldValue | 当文本域的值改变时触发。 |
| onSlideStart | value | 当开始拖拽滑块时触发。 |
| onSlideEnd | value | 当停止拖拽滑块时触发。 |
| onComplete | value | 当滑块的值被用户改变时触发,无论是通过拖拽滑块改变还是通过点击滑块改变都会触发。该事件自版本 1.3.4 起可用。 |
方法
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回滑块(slider)选项(options)。 |
| destroy | none | 销毁滑块(slider)对象。 |
| resize | param |
设置滑块尺寸。‘param‘ 参数包含下列属性: width:新的滑块宽度 height:新的滑块高度 |
| getValue | none | 获取滑块(slider)的值。 |
| setValue | value | 设置滑块(slider)的值。 |
| clear | none | 清除滑块(slider)的值。该方法自版本 1.3.5 起可用。 |
| reset | none | 重置滑块(slider)的值。该方法自版本 1.3.5 起可用。 |
| enable | none | 启用滑块(slider)组件。 |
| disable | none | 禁用滑块(slider)组件。 |
