Menubutton 菜单按钮
收藏:0
阅读:39
jQuery EasyUI 菜单与按钮插件 - Menubutton 菜单按钮
扩展自 $.fn.linkbutton.defaults。通过 $.fn.menubutton.defaults 重写默认的 defaults。
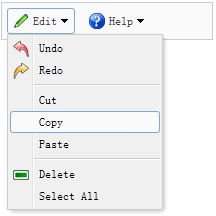
菜单按钮(menubutton)是下拉菜单的一部分。它与链接按钮(linkbutton)及菜单(menu)有关。显示链接按钮(linkbutton),隐藏菜单(menu)。当用户点击或移动鼠标到链接按钮(linkbutton)上时,将显示菜单(menu)以允许用户点击菜单。

依赖
- menu
- linkbutton
用法
通常,菜单按钮(menubutton)以声明的方式从标记创建。
<a href="javascript:void(0)" id="mb" class="easyui-menubutton"
data-options="menu:‘#mm‘,iconCls:‘icon-edit‘">Edit</a>
<div id="mm" style="width:150px;">
<div data-options="iconCls:‘icon-undo‘">Undo</div>
<div data-options="iconCls:‘icon-redo‘">Redo</div>
<div class="menu-sep"></div>
<div>Cut</div>
<div>Copy</div>
<div>Paste</div>
<div class="menu-sep"></div>
<div data-options="iconCls:‘icon-remove‘">Delete</div>
<div>Select All</div>
</div>
使用 javascript 创建菜单按钮(menubutton)。
<a href="javascript:void(0)" id="mb">Edit</a> <div id="mm" style="width:150px"> ... </div>
$(‘#mb‘).menubutton({
iconCls: ‘icon-edit‘,
menu: ‘#mm‘
});
属性
该属性扩展自链接按钮(linkbutton),下面是菜单按钮(menubutton)增加的属性。
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| plain | boolean | 如果设置为 true,则显示一个简单的效果。 | true |
| menu | string | 用于创建对应菜单(menu)的选择器。 | null |
| duration | number | 当悬停在按钮上时,以毫秒为单位定义的,显示菜单(menu)的持续时间。 | 100 |
方法
该方法继承自链接按钮(linkbutton),下面是菜单按钮(menubutton)增加的或重写的方法。
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回选项(options)对象。 |
| disable | none | 禁用菜单按钮(menubutton)。 |
| enable | none | 启用菜单按钮(menubutton)。 |
| destroy | none | 销毁菜单按钮(menubutton)。 |
