关于ueditor的select控件的key为空时出现校验bug的修复
时间:2015-04-03 09:39:17
收藏:0
阅读:262
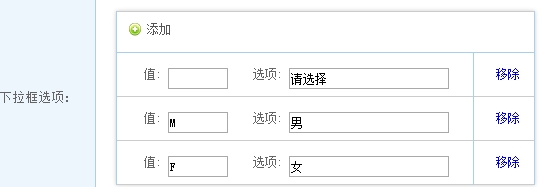
在工作流表单中,因ueditor编辑器的原因, 下拉框控件会出现如下情况
当 第一个 下拉项 的 值:不输入内容时,生成的select源码如下:
<select style="width:80px;height:25px;"> <option>请选择</option> <option value="M">男</option> <option value="F">女</option> </select>
这种情况,select控件设置了“必填”属性后,custom-valid.js中校验功能,获取到的默认选中项的值是"请选择",
因为有值,所以"必填"校验通过,但这样并不能实现业务目的。
经修改ueditor源码的custom-valid.js的代码,在原127行增加了
else if (element.is("select")) {
var option = $(element).find("option:selected");
value = $.trim($(option).val());
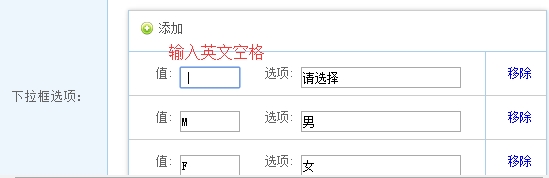
}上图生成的select源码如下:
<select style="width:80px;height:25px;"> <option value=" ">请选择</option> <option value="M">男</option> <option value="F">女</option> </select>
当第一个option的值输入" "(空格字符串)时,custom-valid.js文件校验时,获取到默认选中的option的值为""(空字符串),必填校验不能通过,这样就实现了业务目的。
本文出自 “南湖矿工技术空间” 博客,请务必保留此出处http://jncumter.blog.51cto.com/812546/1627893
原文:http://jncumter.blog.51cto.com/812546/1627893
评论(0)