JavaScript页面特效
时间:2015-03-31 18:17:43
收藏:0
阅读:267
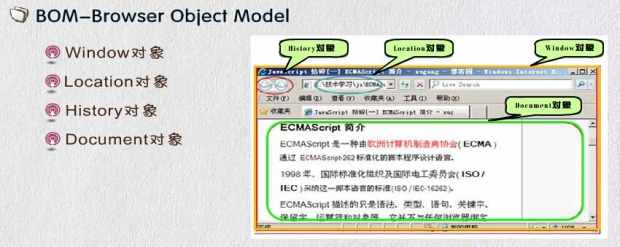
1、BOM概述


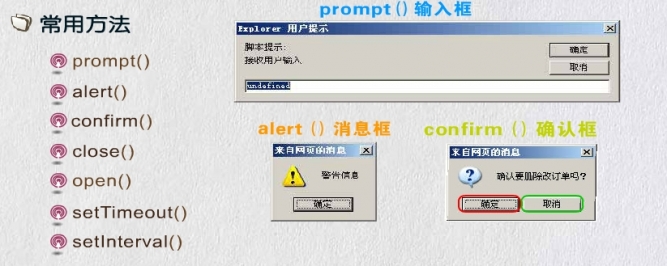
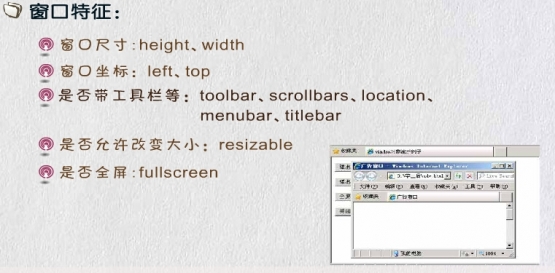
2、window对象的常用方法

事例:
// JavaScript Document
function showInfo () {
var flag = confirm("确认删除该订单吗?");
if (flag == true) {
alert("删除成功!");
} else {
alert("取消删除。");
}
}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script type="text/javascript" src="js/index-11.js"></script> </head> <body> <input type="button" value="确认删除订单" onclick="showInfo();"/> </body> </html>
open方法:


原文:http://my.oschina.net/u/2320342/blog/394310
评论(0)
