Antd pagination分页 自定义样式和位置
时间:2021-07-13 20:35:26
收藏:0
阅读:161
- 改变paginationSize 的按钮的位置的改变
- 通过自定义Select和官方提供的pageSize 来自定义改变下拉框
handleShowTotal = (total, range) => { let pageSizeOptions = [10, 20, 30, 40] return ( <div> 显示第 <span className=‘pageTotalNum‘>{range[0]}</span> 条到第 <span className=‘pageTotalNum‘>{range[1]}</span> 条记录,总共{total}条记录,每页显示 <Select value={this.state.pageSizeOption} size=‘small‘ onChange={this.handlePageSizeOption}> {pageSizeOptions.map((v) => ( <Option key={v} value={v}> {v} </Option> ))} </Select> 条记录 </div> ) } render() { const {data, pageSizeOption} = this.state const paginationConfig = { pageSize: pageSizeOption, showTotal: this.handleShowTotal, } return ( <div> <Table tableLayout={‘fixed‘} pagination={paginationConfig} scroll={{x: ‘max-content‘}} columns={reviewingTableConfig()} dataSource={data} rowKey={(record, index) => (record, index)} /> </div> ) } }
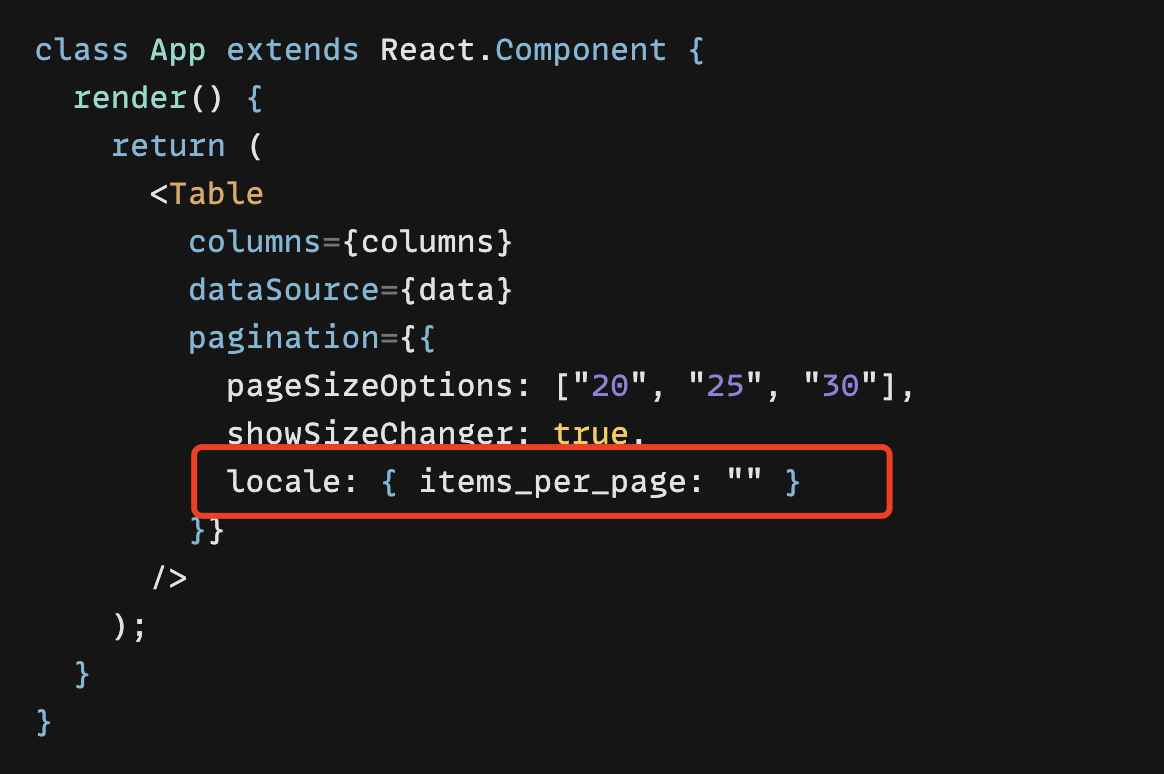
- local 配置项
-
-
-
-
-
local:{配置项} jump_to: ‘跳至‘, jump_to_confirm: ‘确定‘, page: ‘页‘, items_per_page: ‘条/页‘, // Pagination.jsx prev_page: ‘上一页‘, next_page: ‘下一页‘, prev_5: ‘向前 5 页‘, next_5: ‘向后 5 页‘, prev_3: ‘向前 3 页‘, next_3: ‘向后 3 页‘, 
-
-
-
-
-
- 通过自定义Select和官方提供的pageSize 来自定义改变下拉框
原文:https://www.cnblogs.com/web-zs/p/15007864.html
评论(0)
