vue项目在移动端本地运行及本地调试
时间:2021-06-28 15:25:21
收藏:0
阅读:16
手机端本地运行
1、确保手机和电脑连接同一个wifi
2、查询电脑的IP地址
(WIN+R ,命令:ipconfig 找到IPv4地址)
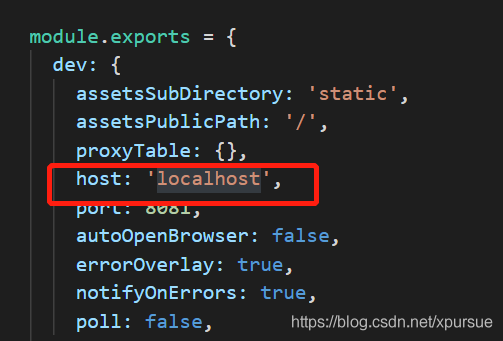
3、修改vue项目config下index.js的host内容替换为第二步查找的IP地址

4.重新运行项目,百度‘草料二维码‘,利用草料二维码将运行地址生成二维码,微信扫一扫即可。
手机端调试
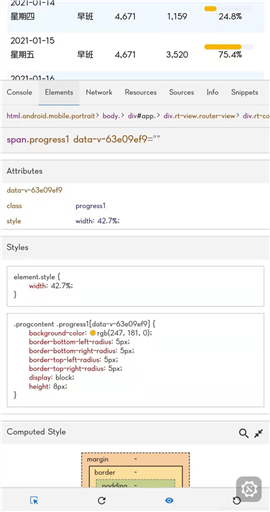
找到vue项目下index.html,将下面代码贴上去,点击右下角齿轮即可调试
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/eruda"></script> <script>eruda.init();</script>

参考---https://blog.csdn.net/xpursue/article/details/113553277
原文:https://www.cnblogs.com/pwindy/p/14943340.html
评论(0)
