vue3.0 + fontAwesome 图标
时间:2021-06-15 16:18:30
收藏:0
阅读:22
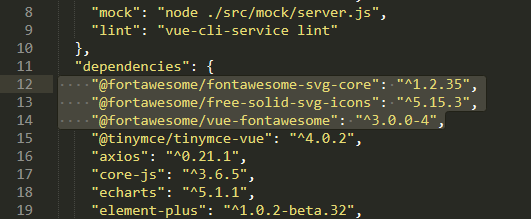
1、安装 vue-fontawesome:
npm i --save @fortawesome/vue-fontawesome@prerelease npm i --save @fortawesome/fontawesome-svg-core npm i --save @fortawesome/free-solid-svg-icons

2、main.ts 引入:
import { library } from ‘@fortawesome/fontawesome-svg-core‘
import { fas } from ‘@fortawesome/free-solid-svg-icons‘
import { FontAwesomeIcon } from ‘@fortawesome/vue-fontawesome‘
library.add(fas)
createApp(App).use(I18n).component("font-awesome-icon", FontAwesomeIcon).mount(‘#app‘);
3、页面使用;
<template>
<div>交易信息
<font-awesome-icon icon="calendar" style="color:green" />
</div>
</template>

原文:https://www.cnblogs.com/moguzi12345/p/14884329.html
评论(0)
