Echarts可视化图表工具重载、重新绘制问题
时间:2021-05-24 15:42:14
收藏:0
阅读:21
在制作动态传参的Echarts图表是时,需要新增筛选条件需求时发现只通过
var myChart = echarts.init(document.getElementById(‘main‘));//<div>容器id:main
实例化,在第二次查询时echarts上回遗留上次查询的结果。
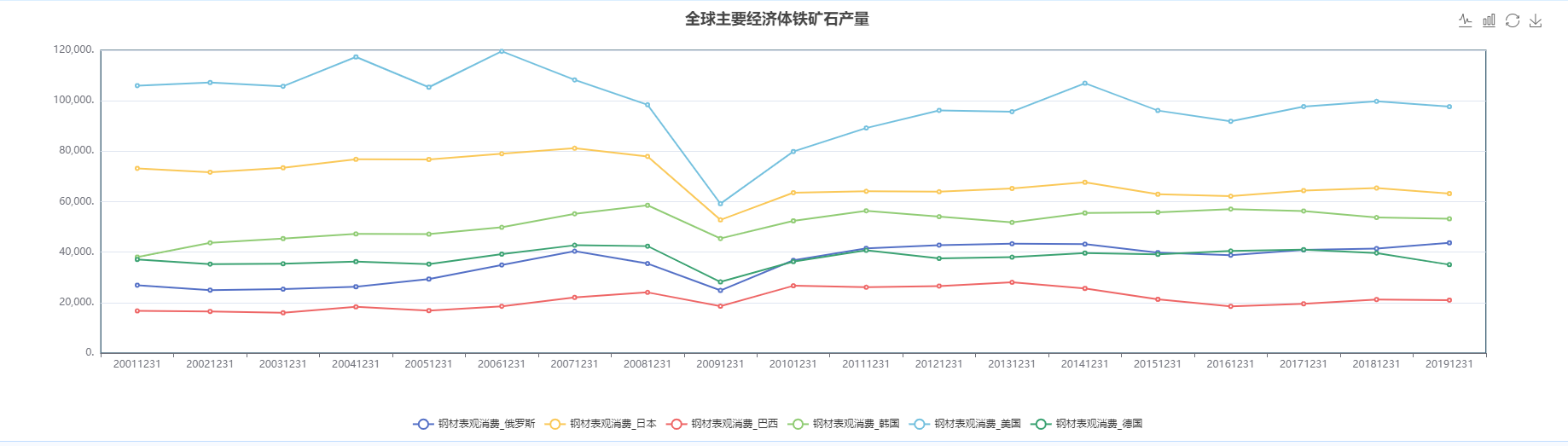
勾选6项筛选值执行结果:

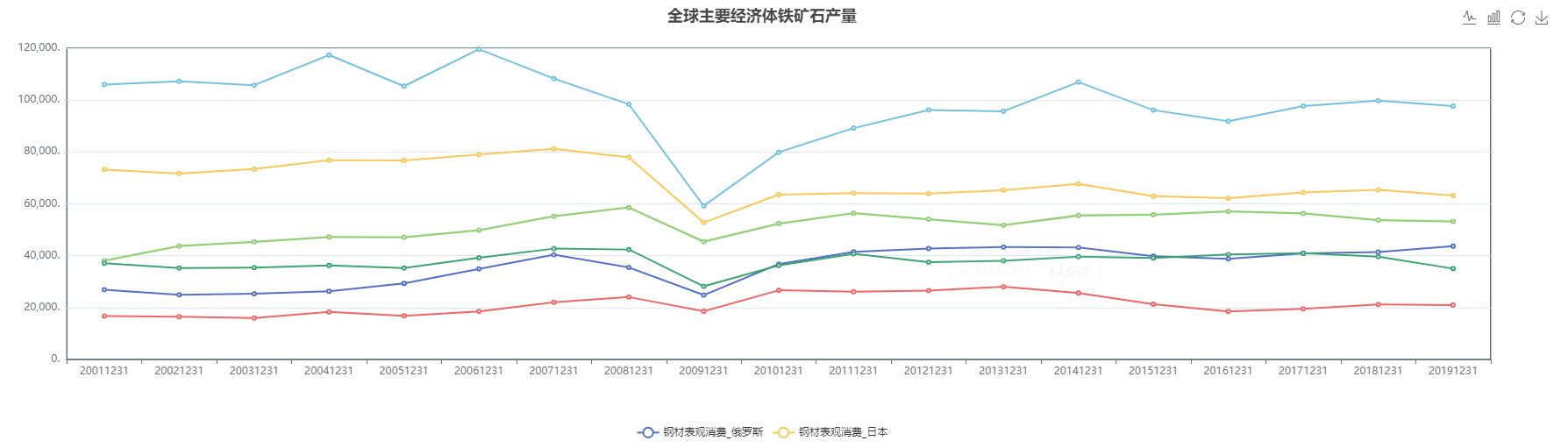
重新勾选2项执行结果:

解决方式:
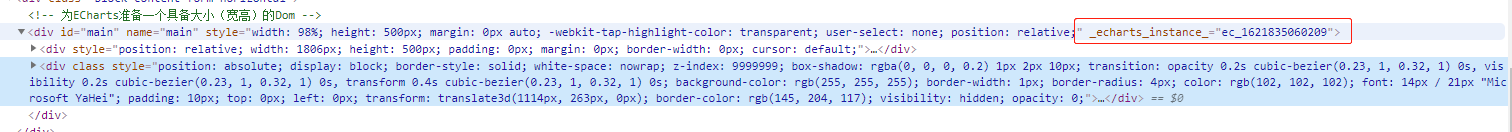
由于实列echarts之后<div>载体中会生成echarts的参数“_echarts_instance_”。

只要清除相应值就可以了,列:
在实列前添加
document.getElementById("main").removeAttribute("_echarts_instance_");
原文:https://www.cnblogs.com/linki23/p/14804049.html
评论(0)
