把vue项目放到spring boot 下运行
时间:2021-01-05 15:12:33
收藏:0
阅读:445
设置路径
打开vue项目中的config/index.js文件 设置如下
有博客说assetspublicpath中设置为"/",自己测试不行,需要设置成"./"才不会报错

把vue 项目打包成dist包
npm run build 生成dist包
导入到springBoot项目
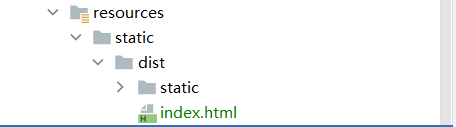
在springboot 项目中resource文件下创建static 文件
把dist 解压的文件复制到static 下

在application.properties 中配置路径
spring.resources.static-locations=classpath:/META-INF/resources/,classpath:/resources/, classpath:/static/,classpath:/public/,file:${web.upload-path}
index.html属于第一个static下的文件即/static/index.html
访问
http://127.0.0.1:8080/dist/index.html
原文:https://www.cnblogs.com/pijunqi/p/14235590.html
评论(0)
