vite+vue3.0+ts快速搭建项目
时间:2020-12-16 15:29:31
收藏:0
阅读:543
vite是一个由原生 ESM 驱动的 Web 开发构建工具。在开发环境下基于浏览器原生 ES imports 开发,在生产环境下基于 Rollup 打包。
vite 作用
- 快速的冷启动:不需要等待打包操作;
- 即时的热模块更新:替换性能和模块数量的解耦让更新飞起;
- 真正的按需编译:不再等待整个应用编译完成,这是一个巨大的改变。
使用的环境
- node v12.19.0
- @vue/cli 4.5.8
搭建项目
npm init vite-app <project-name>
cd <project-name>
npm install
npm run dev
或
yarn create vite-app <project-name>
cd <project-name>
yarn
yarn dev
安装typescript、router等插件
npm install vue-router@next axios sass --save
npm install typescript --save-dev
或
yarn add vue-router@next axios
yarn add typescript sass --dev
配置
vite.config.ts
vite.config.ts 相当于 @vue-cli 项目中的 vue.config.js
import path from ‘path‘;
const pathResolve = (pathStr: string) => {
return path.resolve(__dirname, pathStr);
};
const config = {
base: ‘./‘, //在生产中服务时的基本公共路径。@default ‘/‘
alias: {
‘/@/‘: pathResolve(‘./src‘),
},
outDir: ‘dist‘, //构建输出将放在其中。如果目录存在,它将在构建之前被删除。@default ‘dist‘
minify: ‘esbuild‘,//压缩
hostname: "localhost",//ip地址
port: 8888, //端口号
open: false, //是否自动在浏览器打开
https: false,//是否开启 https
ssr: false,//是否服务端渲染
optimizeDeps: { // 引入第三方的配置
// include: ["moment", "echarts", "axios", "mockjs"]
include: ["axios"]
},
proxy: { //配置代理
// 如果是 /lsbdb 打头,则访问地址如下
// ‘/lsbdb‘: ‘http://10.192.195.96:8087‘,
// 如果是 /lsbdb 打头,则访问地址如下
// ‘/lsbdb‘: {
// target: ‘http://10.192.195.96:8087/‘,
// changeOrigin: true,
// // rewrite: path => path.replace(/^\/lsbdb/, ‘‘)
// }
‘/api‘: {
target: ‘http://10.0.11.7:8090‘,
changeOrigin: true,
ws: true,
rewrite: (path: string) => path.replace(/^\/api/, ‘‘)
}
}
}
module.exports = config;
tsconfig.json
1 { 2 "compilerOptions": { 3 "target": "es5", /* Specify ECMAScript target version: ‘ES3‘ (default), ‘ES5‘, ‘ES2015‘, ‘ES2016‘, ‘ES2017‘, ‘ES2018‘, ‘ES2019‘, ‘ES2020‘, or ‘ESNEXT‘. */ 4 "module": "commonjs", /* Specify module code generation: ‘none‘, ‘commonjs‘, ‘amd‘, ‘system‘, ‘umd‘, ‘es2015‘, ‘es2020‘, or ‘ESNext‘. */ 5 "strict": true, /* Enable all strict type-checking options. */ 6 "baseUrl": "./", /* Base directory to resolve non-absolute module names. */ 7 "paths": { 8 "/@/*": [ 9 "src/*" 10 ] 11 }, /* A series of entries which re-map imports to lookup locations relative to the ‘baseUrl‘. */ 12 "esModuleInterop": true, /* Enables emit interoperability between CommonJS and ES Modules via creation of namespace objects for all imports. Implies ‘allowSyntheticDefaultImports‘. */ 13 "experimentalDecorators": true, /* Enables experimental support for ES7 decorators. */ 14 "skipLibCheck": true, /* Skip type checking of declaration files. */ 15 "forceConsistentCasingInFileNames": true /* Disallow inconsistently-cased references to the same file. */ 16 } 17 }
main.ts
把原本的main.js改为main.ts,修改后别忘记把index.html里面也改为main.ts
1 import { createApp } from ‘vue‘ 2 import router from ‘/@/router‘ 3 4 import App from ‘/@/App.vue‘ 5 6 const app = createApp(App) 7 app.use(router) 8 app.mount(‘#app‘)
router
在 src 下新建 router 文件夹,并在文件夹内创建 index.ts
1 import { createRouter, createWebHistory } from ‘vue-router‘ 2 3 const routes = [ 4 { path: ‘/‘, name: ‘Home‘, component: () => import(‘/@/views/home.vue‘) }, 5 ] 6 7 export default createRouter({ 8 history: createWebHistory(), 9 routes 10 })
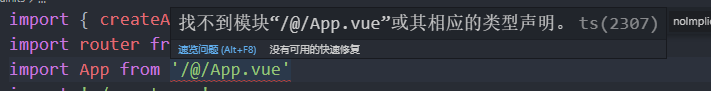
细心的同学这时可能已经发现:在 ts 文件中引入 .vue 文件时出现以下报错,但是不影响代码正常运行

报错原因:typescript 只能理解 .ts 文件,无法理解 .vue文件
解决方法:在项目根目录或 src 文件夹下创建一个后缀为 .d.ts 的文件,并写入以下内容:
1 declare module ‘*.vue‘ { 2 import { ComponentOptions } from ‘vue‘ 3 const componentOptions: ComponentOptions 4 export default componentOptions 5 }
至此项目搭建完成,可以愉快的写代码了。
基本翻译
n. 妈
n. (Ma)(老、柬、刚(金))马(人名)
基本翻译
n. 打字文件
原文:https://www.cnblogs.com/huodixveye/p/14143365.html
评论(0)
