el-table表格拖动排序
时间:2020-11-14 11:06:12
收藏:0
阅读:67
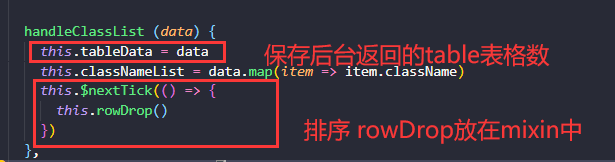
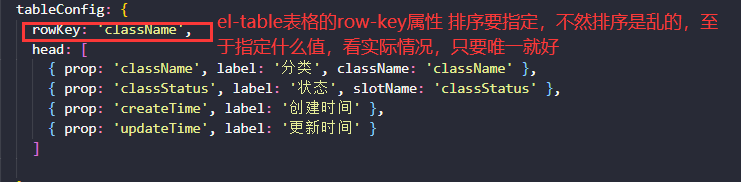
sortable.js->minix文件

import Sortable from ‘sortablejs‘ export default { data () { return {} }, computed: { }, methods: { rowDrop () { const tbody = document.querySelector(‘.el-table__body-wrapper tbody‘) if (!tbody) return Sortable.create(tbody, { animation: 600, onEnd: this.onEnd }) }, onEnd ({ newIndex, oldIndex }) { const currRow = this.tableData.splice(oldIndex, 1)[0] this.tableData.splice(newIndex, 0, currRow) this.confirmTaskClassificationTableOrder && this.confirmTaskClassificationTableOrder() // 分类表格排序 this.confirmTaskManagentTableOrder && this.confirmTaskManagentTableOrder() // 任务管理表格排序 } }, created () {}, mounted () { // this.rowDrop() } }


原文:https://www.cnblogs.com/xiaoliziaaa/p/13972337.html
评论(0)

