Java-Ajax的初步学习
时间:2020-10-20 21:13:11
收藏:0
阅读:42
【要点】:
了解Ajax的实现过程
实现注册页面的简单Ajax校验效果
【Ajax简要介绍】:
- Ajax = 异步 JavaScript + XML。
- Ajax 是一种用于创建快速动态网页的技术。
- 通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。传统的网页需要更新内容,必需重载整个网页面。
案例:新浪微博、Google 地图、开心网等等。
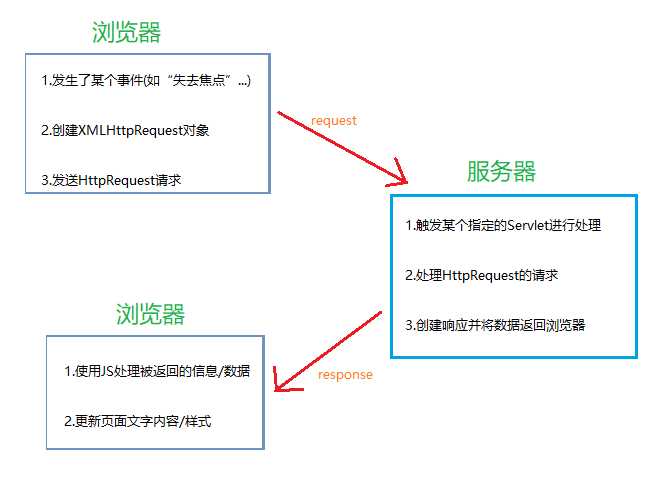
【实现过程】:
- 局部刷新
- Servlet的使用
- 响应的返回和表示

【案例】
实现表单上的输入框,失去焦点,进行数据提示。(例如用户名输入框,点击后移开,进行数据提示)
【jsp】
1 <div id="theName"> 2 <span>用户名: </span> 3 <input type="text" id="username" name="username" value="用户名" onblur="checkUserName(this.value)"/> 4 <span id="username_msg"></span> 5 </div>
【js】
1 <%-- 这里是具体的ajax实时校验的响应代码 --%> 2 <script type="text/javascript"> 3 // 校对用户名 4 function checkUserName(username) { 5 // 获得xhr对象 6 var xhr = getXMLHttpRequest(); 7 // 监听并对应处理 8 xhr.onreadystatechange = function () { 9 if(xhr.readyState == 4 && xhr.status == 200){ 10 var result = xhr.responseText; 11 document.getElementById("username_msg").innerText = result; 12 } 13 }; 14 // 打开连接 15 xhr.open("GET", "${pageContext.request.contextPath}/checkUserName?username="+username, true); 16 // 发送请求 17 xhr.send(null); 18 } 19 </script>
【Servlet】
1 @WebServlet("/checkUserName") 2 public class CheckUserNameServlet extends HttpServlet { 3 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 4 doGet(request, response); 5 } 6 7 protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 8 // 获得表单值 GET方式传值中文乱码 9 String username = new String(request.getParameter("username").getBytes("ISO-8859-1"),"UTF-8"); 10 // 分发转向 11 // 设置响应编码 12 response.setContentType("text/html;charset=UTF-8"); 13 // 得到输出流 14 PrintWriter out = response.getWriter(); 15 // 模拟数据库查询到username不能为admin 16 if(username == null){ 17 out.print("该处不能为空,请输入"); 18 }else if(username.equals("admin")){ 19 out.print("该用户名已存在"); 20 }else { 21 out.print("该用户名可使用"); 22 } 23 } 24 }
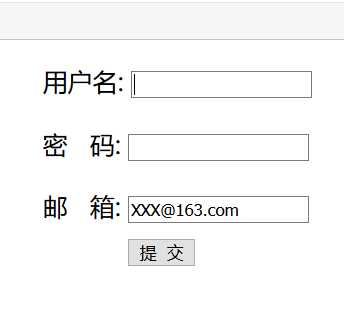
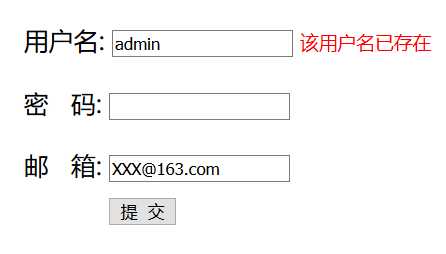
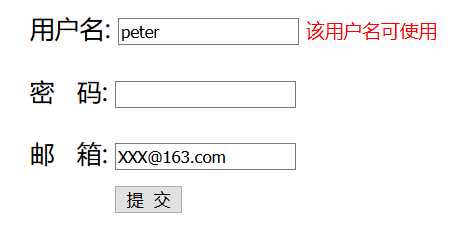
【效果】



【案例注意点】
- 标签的id赋值 —— innerText innerHTML
- 提示的样式可以额外定义
- 函数触发动作
原文:https://www.cnblogs.com/azhouStudy/p/13836970.html
评论(0)
