VUE3.0 + TS 项目实战 (2)基本写法
时间:2020-09-30 09:21:07
收藏:0
阅读:1680
基本写法(写的有点糙细节即知识点有时间再完善一下)
写法基本跟vue2.0差不多 理解就是多了个 setup
这里封装了一个Menu 进行演示


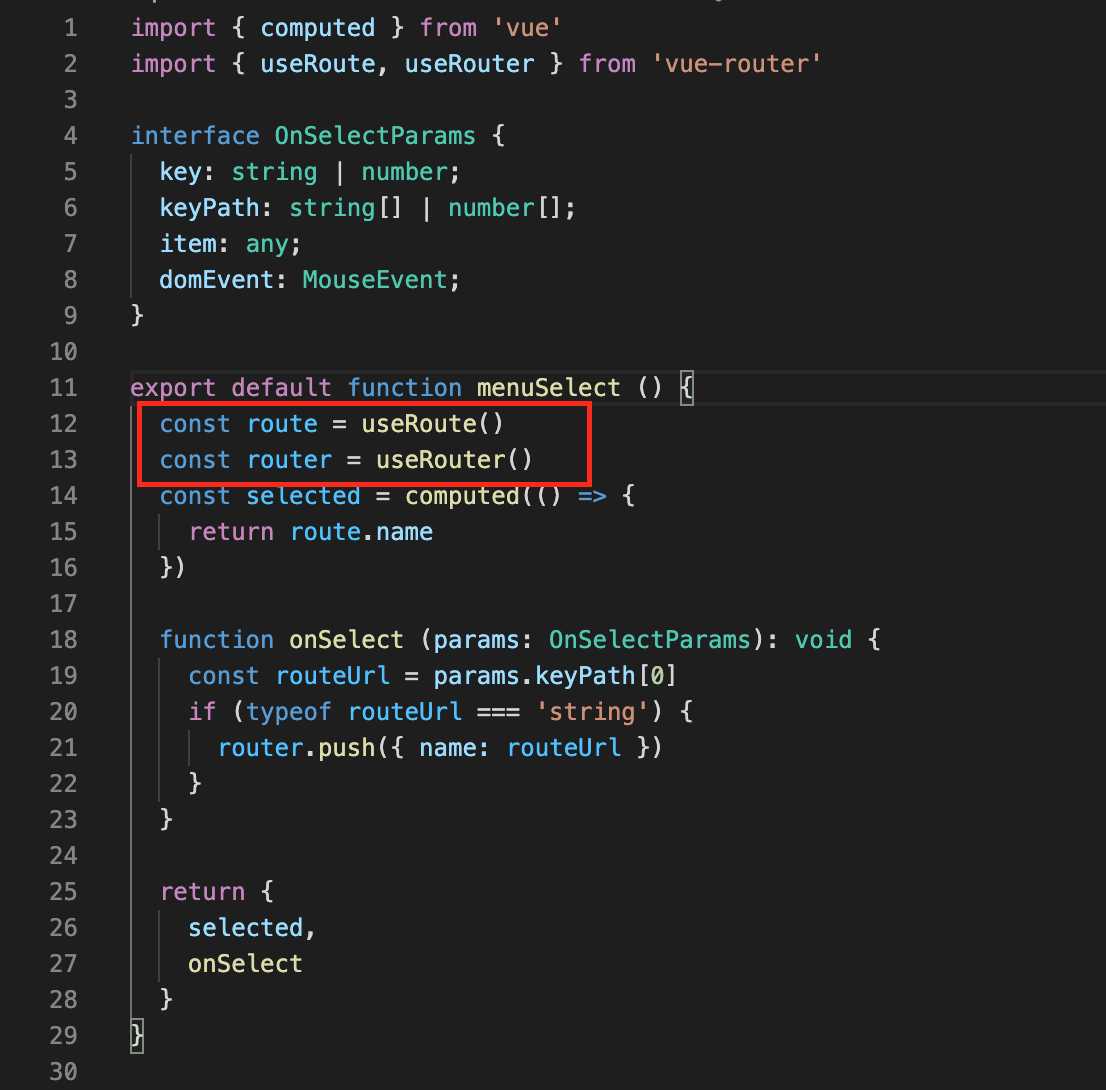
setup 内部使用 vue-router
setup 希望正确的函数式编程 所以内部this指向不在是组件实例 而是undefined
所以 setup 内部 vue-router 的正确使用 如下图所示 vuex同理 (非setup内部 this指向实例 依然可以直接使用)
useRoute 相当于返回 $route
useRouter 相当于返回 $router

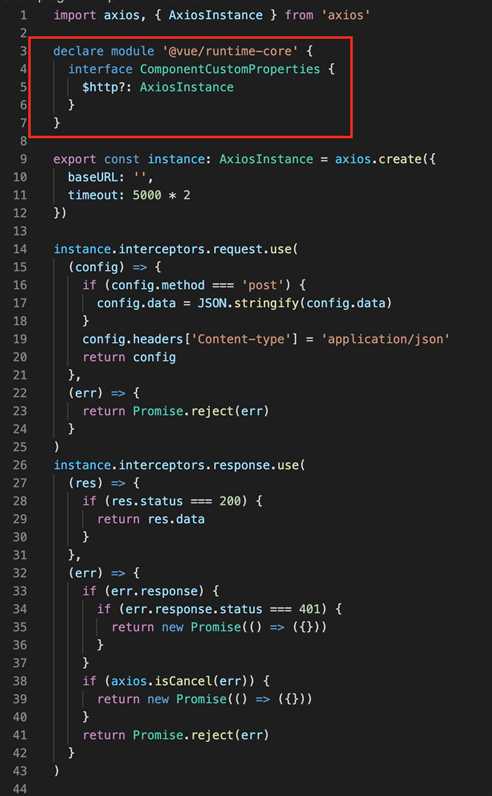
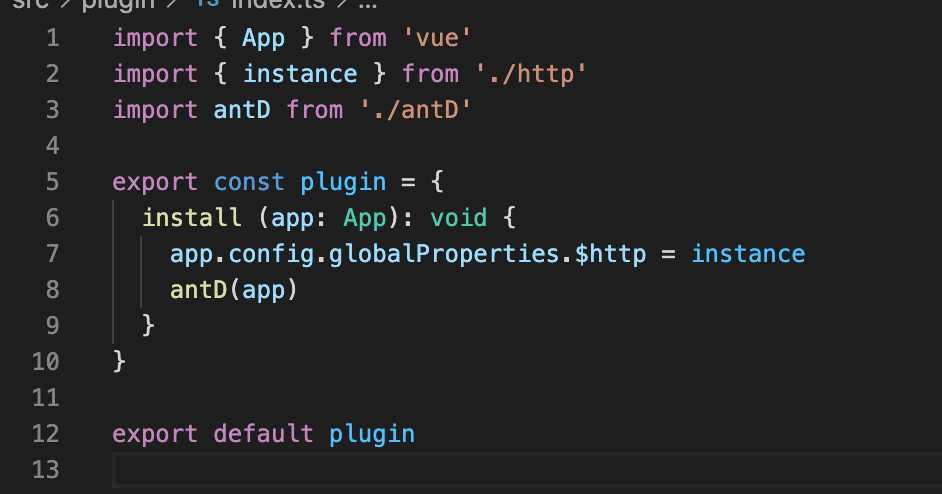
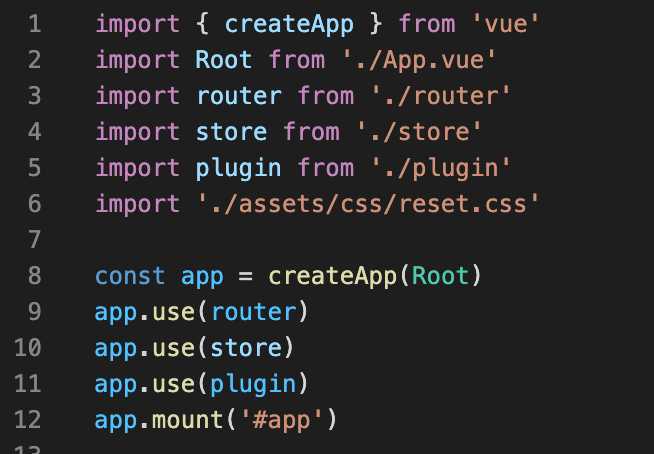
axios 的封装以及挂载
值得注意的是 TS 一定要声明 declare 为 app 的挂载名称(app.config.globalProperties.$http )
(TS类型校验)



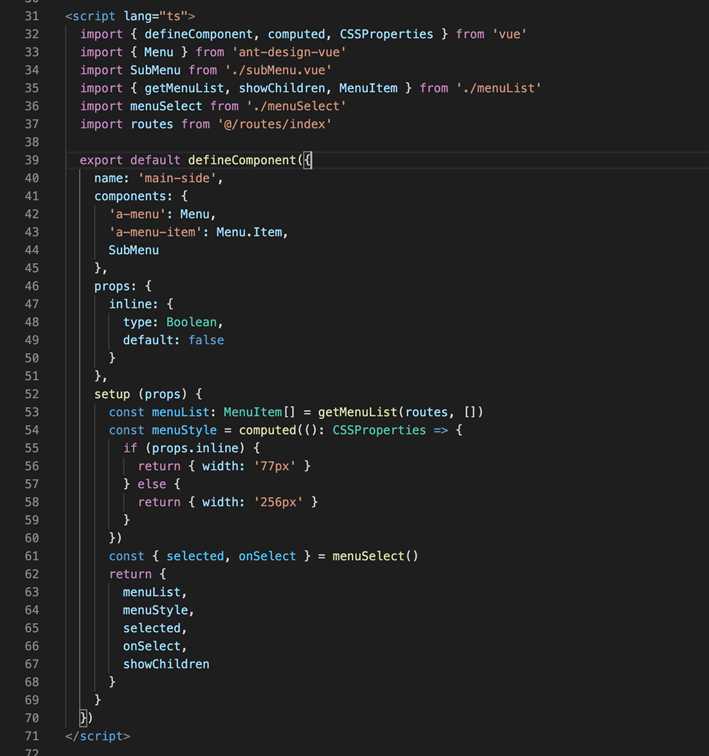
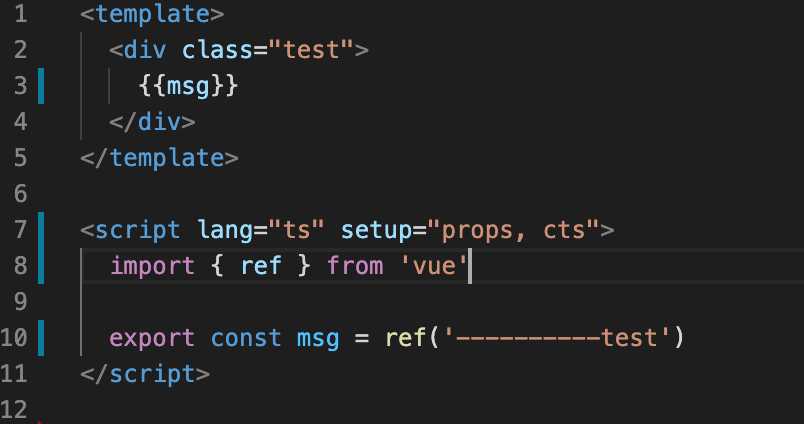
其它写法 (也可以在script声明setup props components 等方法需要 单独定义)


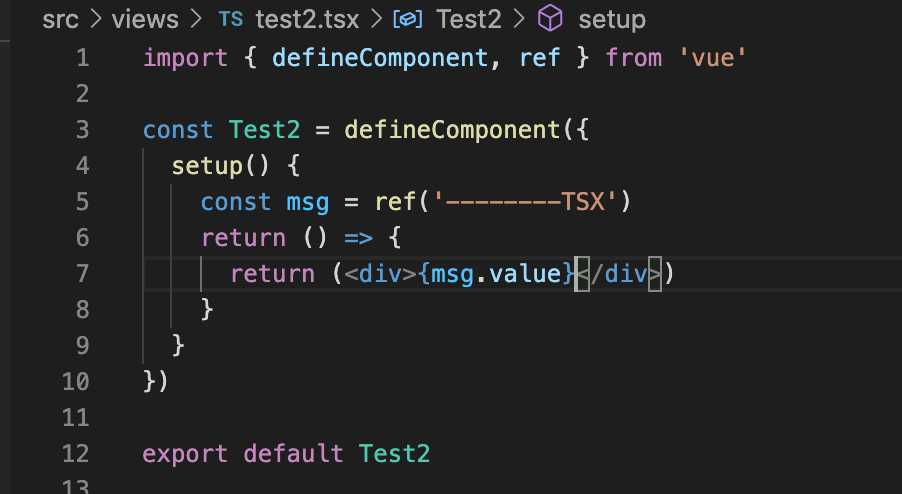
TSX写法 (推荐还是使用template写法 template通过编译器编译 会对静态节点做静态树提升 而TSX不会)
正在用的UI 架构 Antd-vue 源码jsx语法 同样存在静态树不能提升问题
并且TSX语法不会解析 ref 需要后面加.value (template上会解析 ref 不用.value)


今天暂时写这些 时间有点仓促 有问题可以给博主留言 很高兴一起探讨
原文:https://www.cnblogs.com/QQPrincekin/p/13752515.html
评论(0)
