【保姆级教学】新手第一次搭建vue项目和初始化
前端项目初始化步骤
- 安装vue脚手架
- 通过vue脚手架创建项目
- 配置vue路由
- 配置Element-UI组件库
- 配置axios库
- 初始化git远程仓库
- 将本地项目托管到github或者码云上
通过vue脚手架创建项目
win+R 打开windows运行窗口
输入cmd 打开windows黑窗口
输入vue ui 回车启动gui面板
在浏览器打开vue gui面板
出现是英文!需要更改为中文
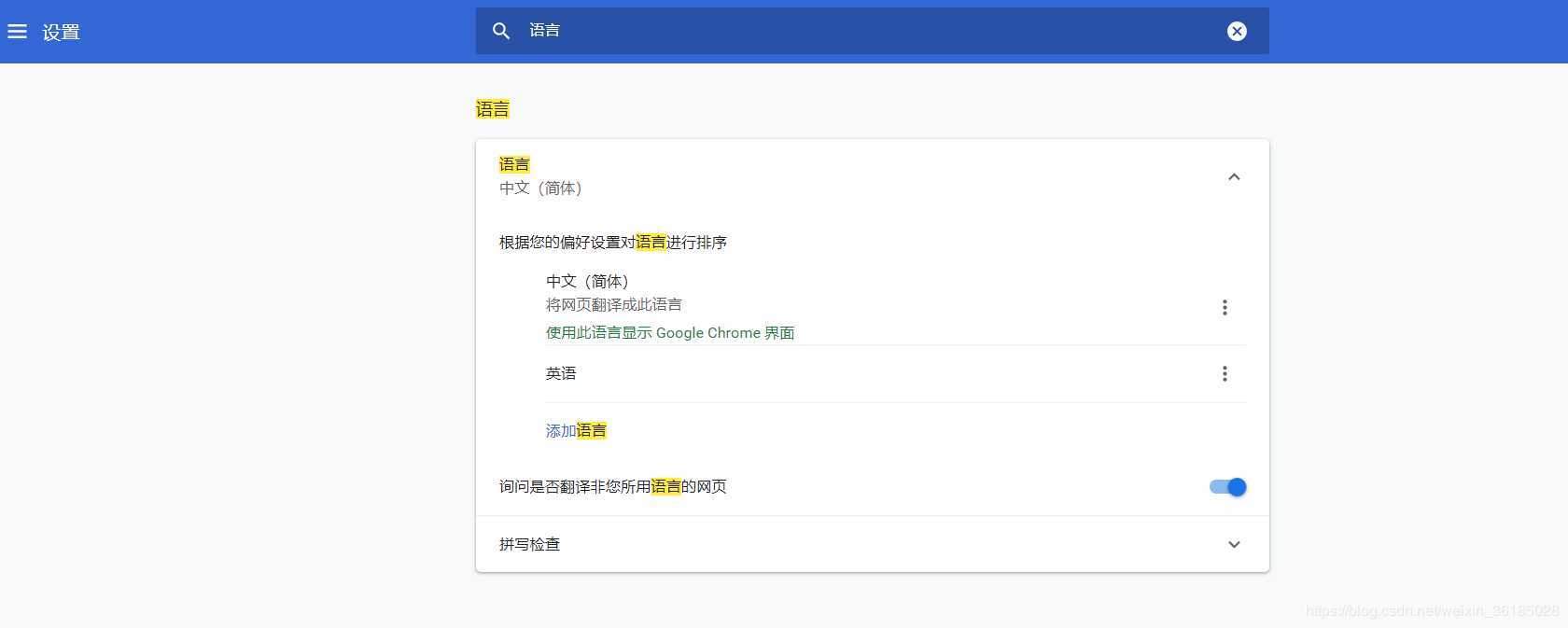
vue UI 可视化窗口修改为显示中文
vue UI是根据浏览器语言来显示对应的语言的,只要更改浏览器默认语言就可以,以谷歌浏览器为例
运行vue ui打开窗口显示英文



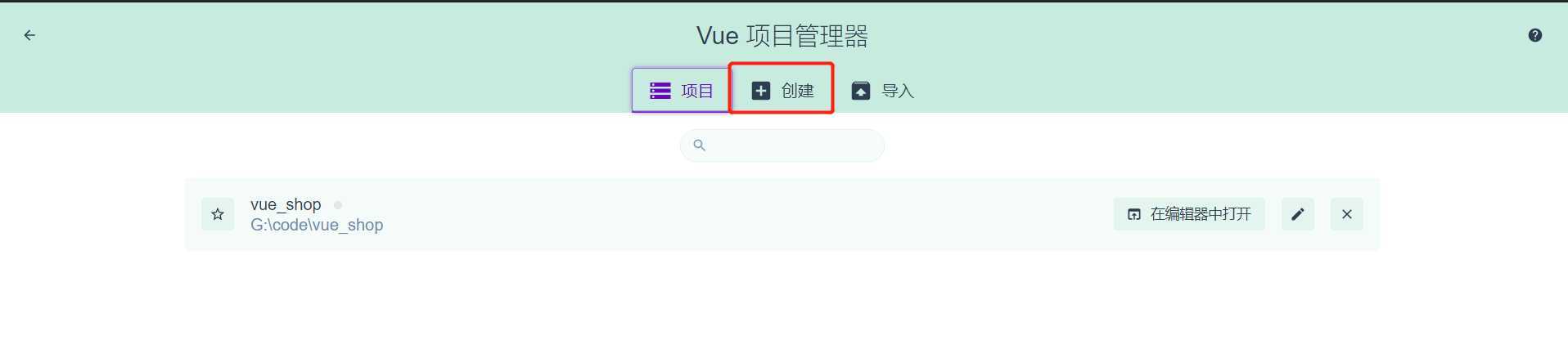
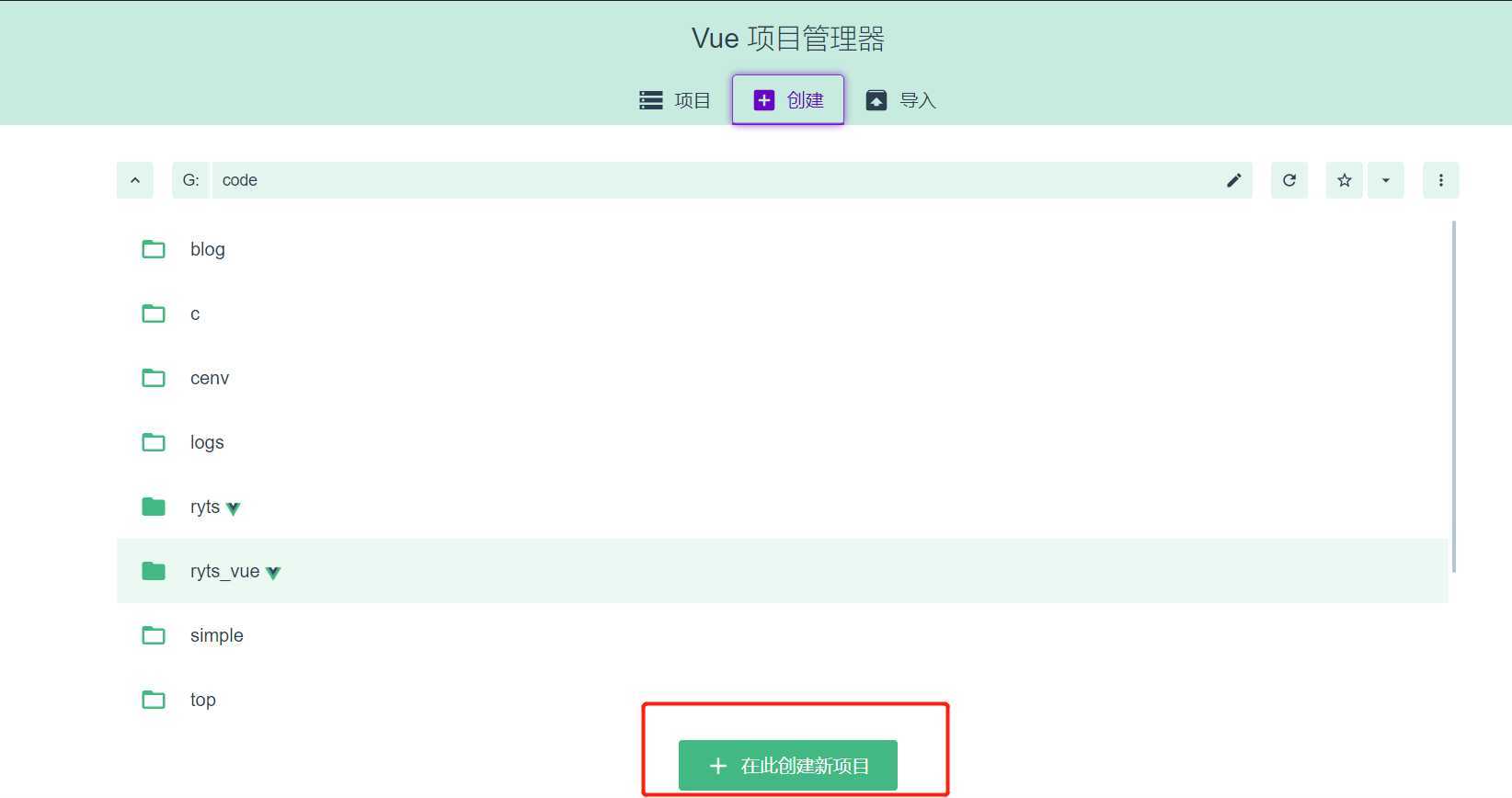
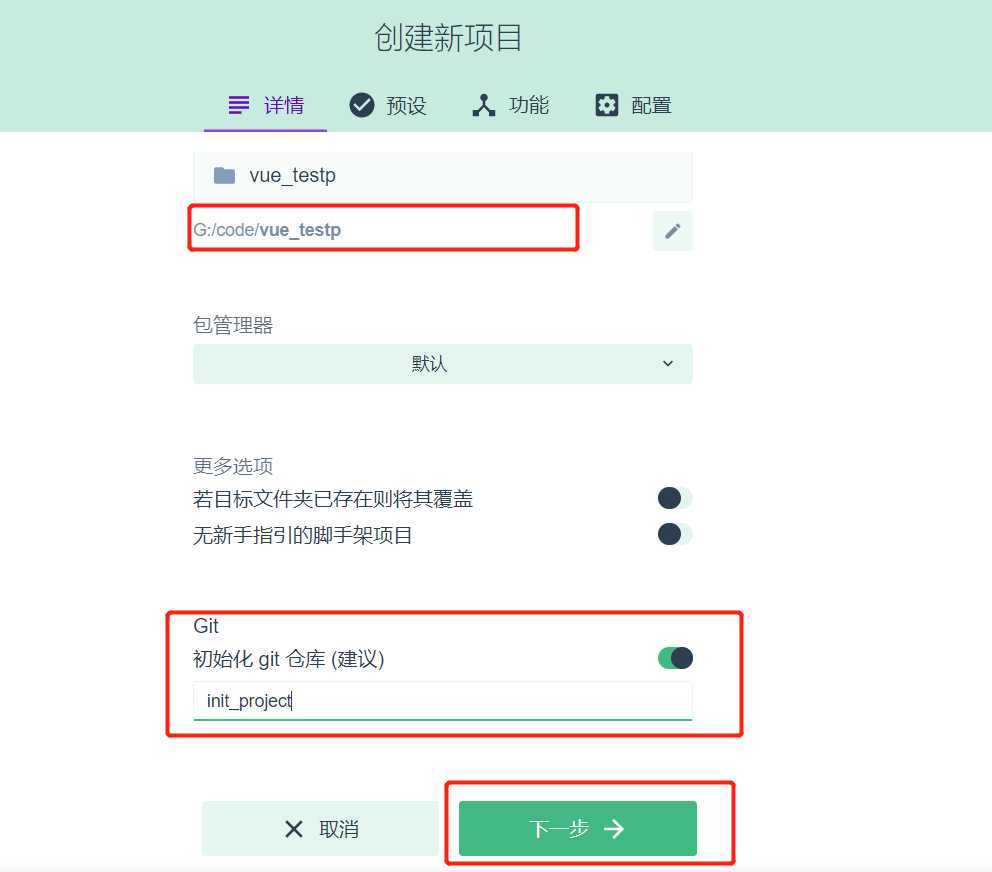
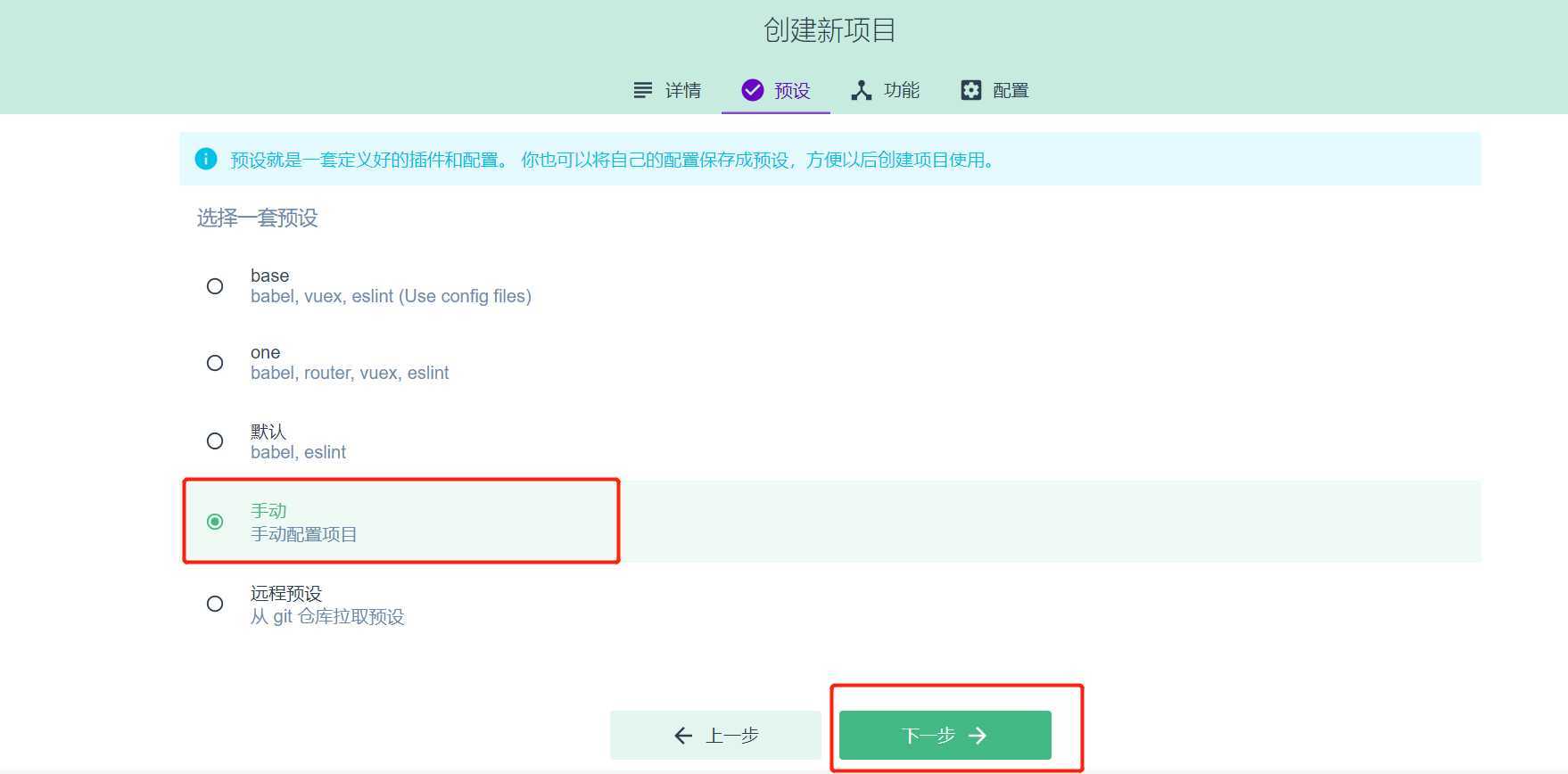
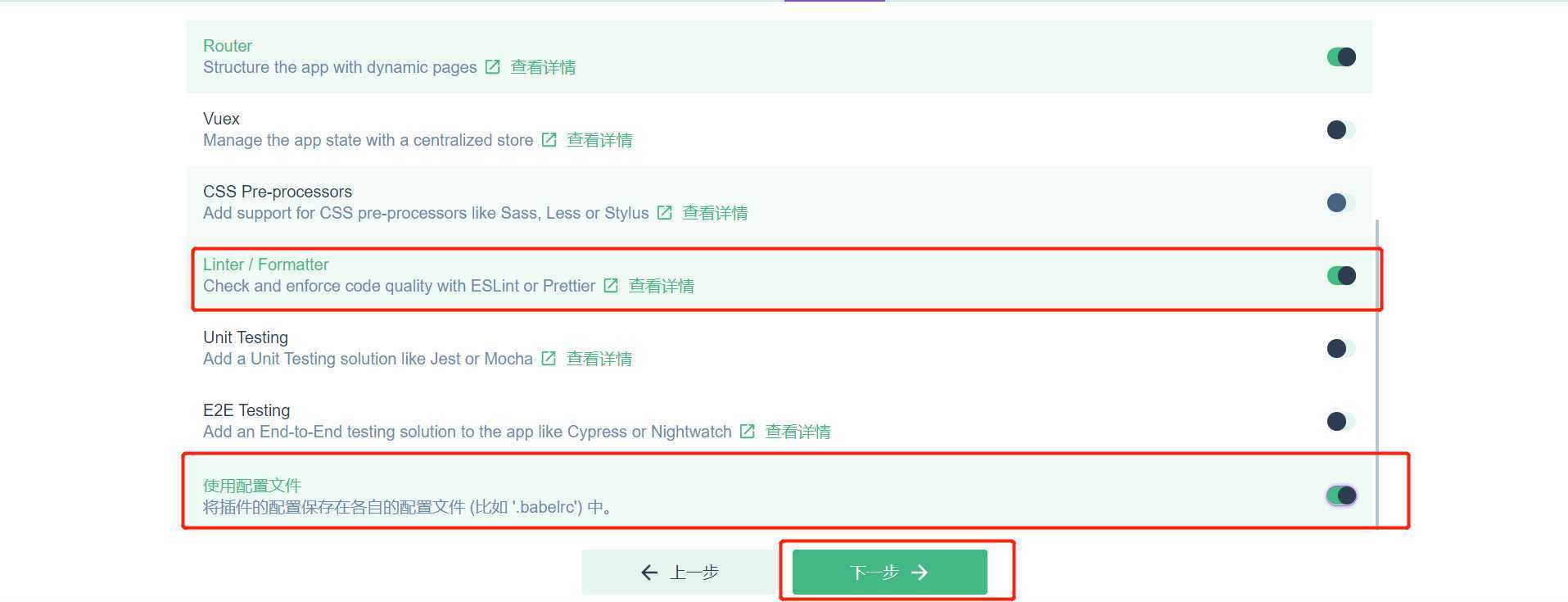
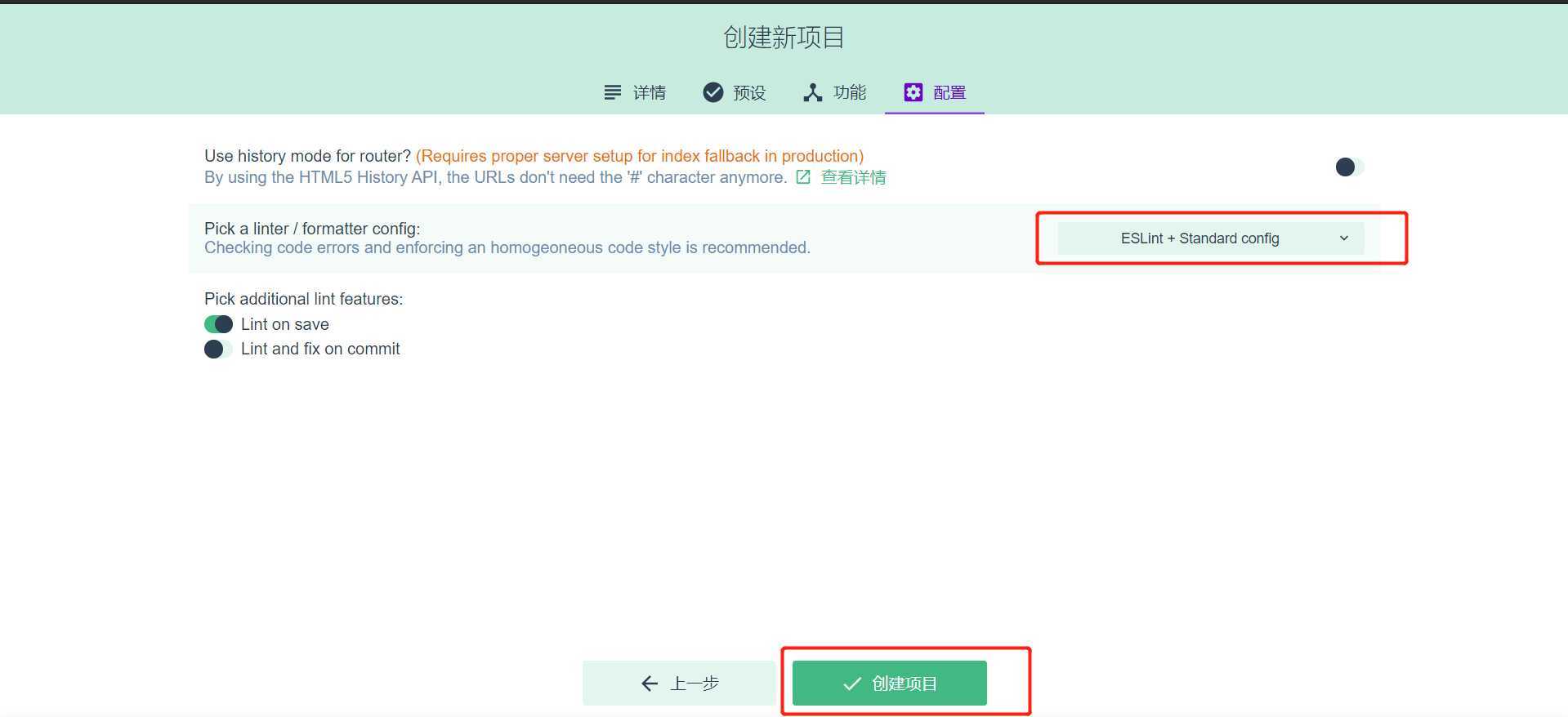
通过vue脚手架创建项目








创建项目中


安装vue脚手架、通过vue脚手架创建项目、配置vue路由就已经完成了
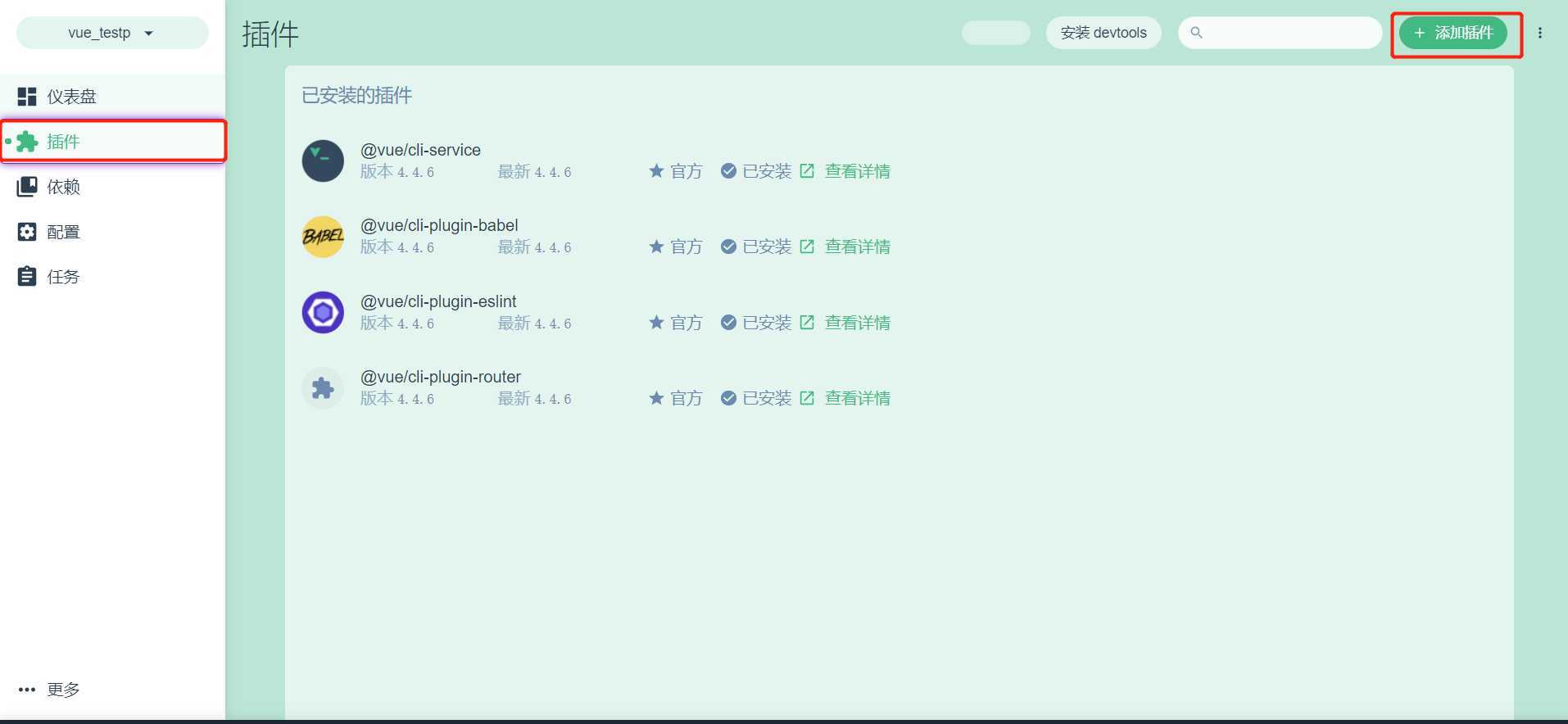
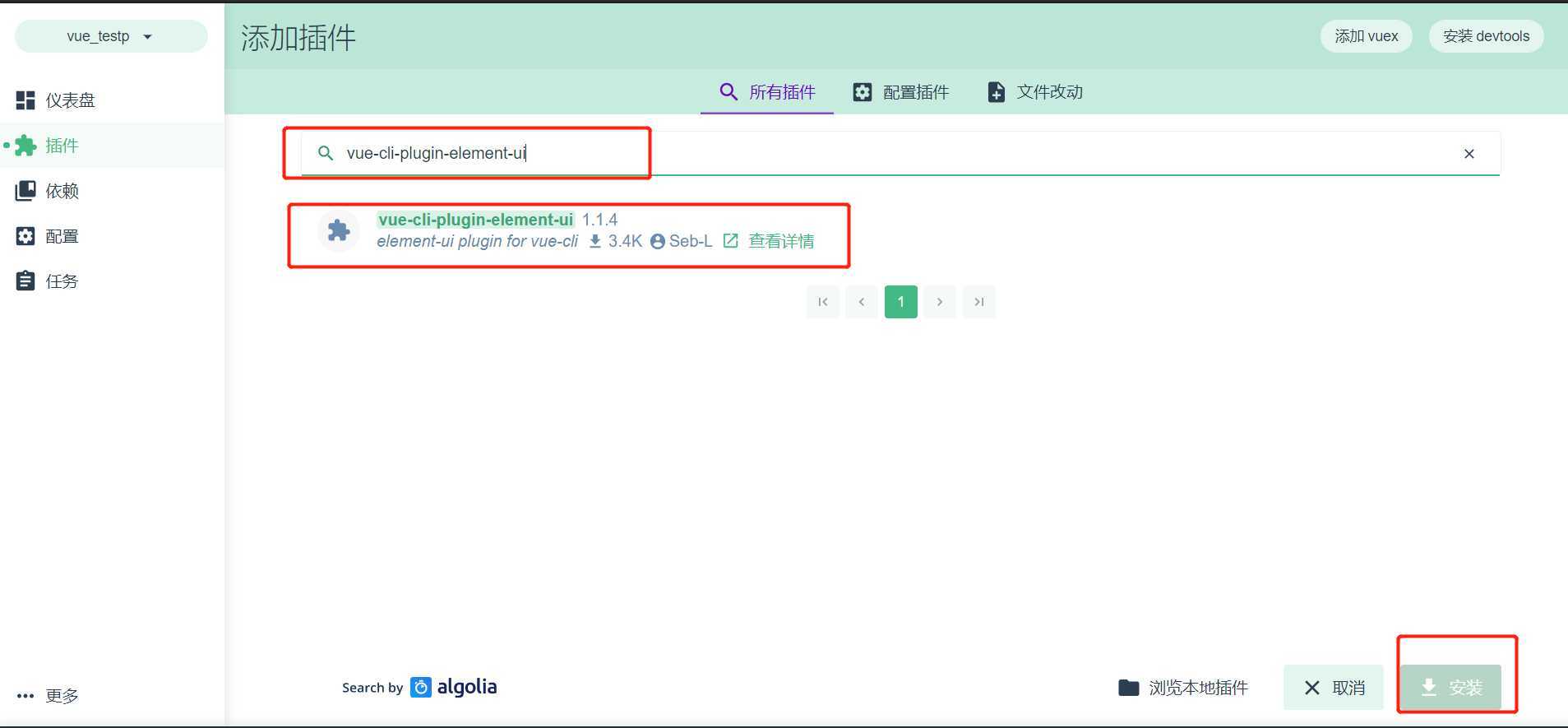
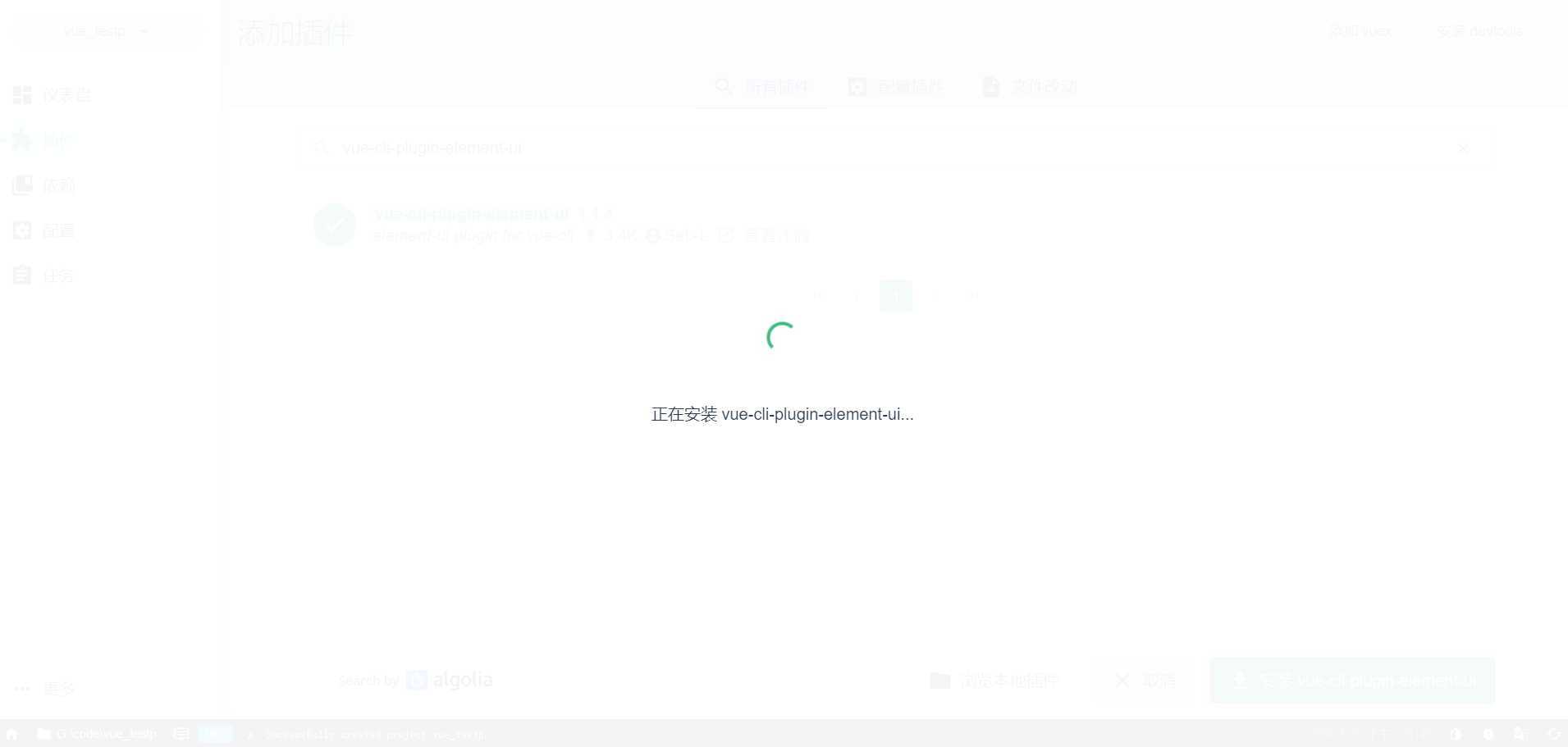
接下来配置Element-UI组件库



Element-UI组件库配置完成
配置axios库


初始化git远程仓库
今年是2020年,我就用码云。

如果没有码云账号 可以右上角的注册按钮进行注册

如果有码云账号了就直接点击登录



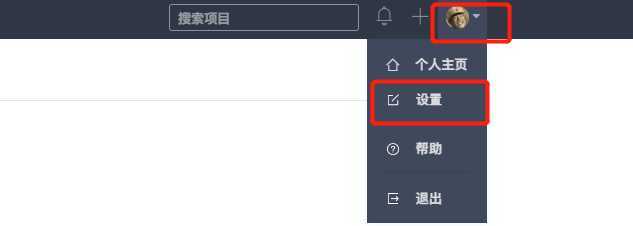
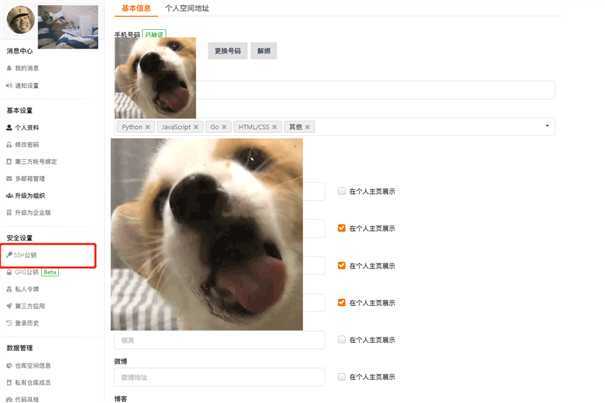
设置SSH公钥
如果你已经设置过了就不要设置了。
如果没有设置过!请继续
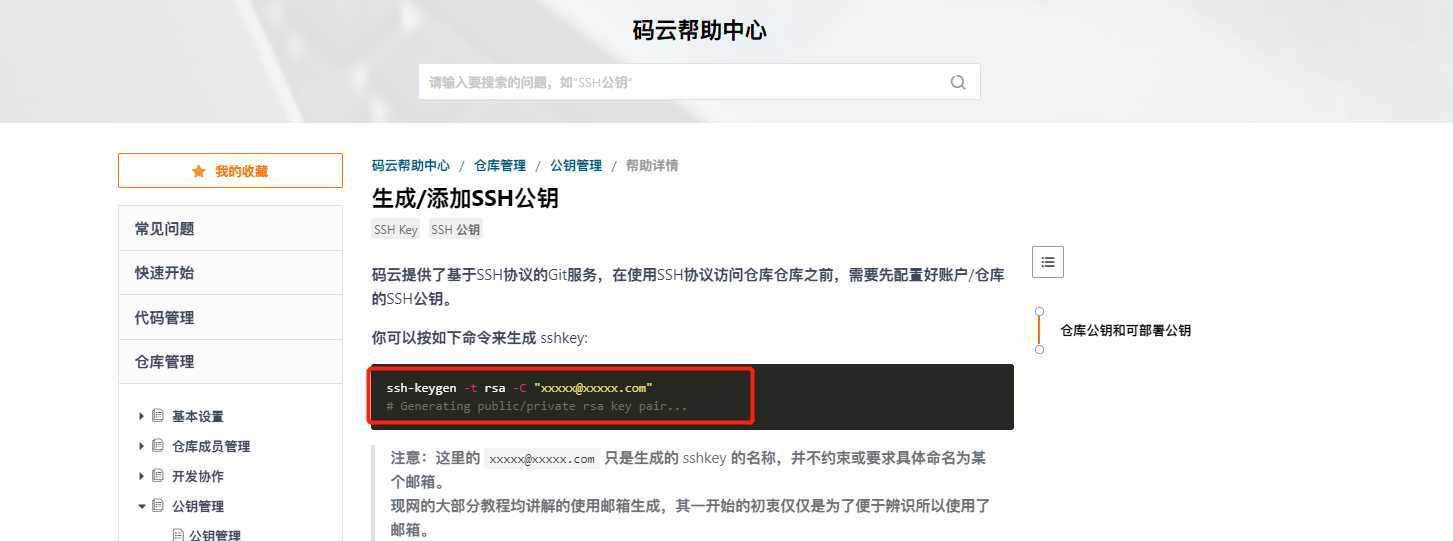
如果不知道如何设置请点击怎样生成公钥




ssh-keygen -t rsa -C "xxxxx@xxxxx.com"
双引号里的的xxxxx@xxxxx.com要替换为你当初注册码云账号的邮箱账号
比如:我举个栗子给你看
ssh-keygen -t rsa -C "gebilaowang@xxoo.com"
看到这里!我知道你懂的。
那就在windows黑窗口输入进去
什么是windows黑窗口?【吃屎啦你】

双引号的是我瞎写的!不要跟我写一样!写你注册码云账号时用的邮箱账号。如果不明白 去买根绳子!找棵树。
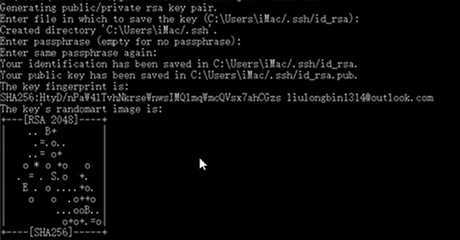
按三次回车键就完成了。
完成的画面像下面这样。

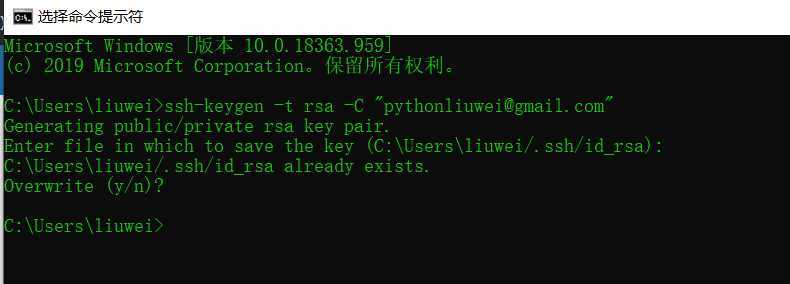
如果出现的画面向下面这样就说明你他娘的真是个人才!你已经弄过SSH了!只是你忘记你什么时候弄的了。

其他错误就跟我没关系了。我不知道怎么解决。还是买根绳子!找棵树吧。
做过了有没有看到这句话
Enter file in which to save the key (这里是存放的路径):
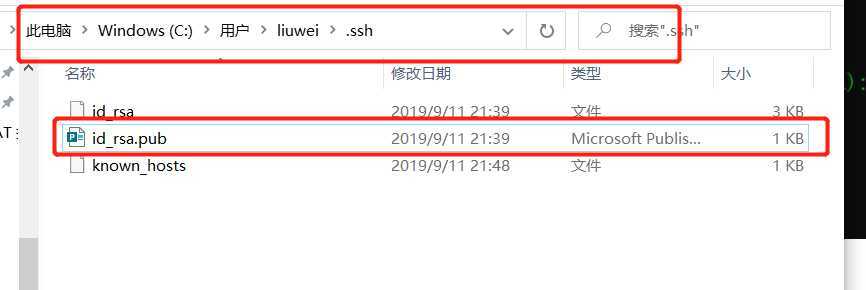
那你就去这个地方找,找到用记事本打开。复制

图片中的地址栏是我电脑上的路径,你电脑上的路径自己寻找 【也应该是此电脑>Windows(C:)>用户>这里我就不知道了>.ssh】
找不到 就买根绳子!找棵树。
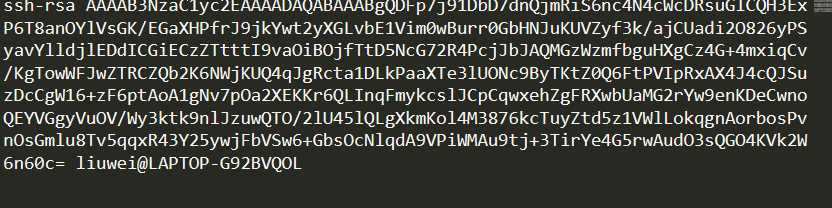
那个id_rsa.pub就是我们要的ssh公钥。
点击右键!随便用啥编辑器打开。像文本打开,Vscode打开它,Sublime打开都可以。把里面内容全部复制。
Ctrl+A是全选
Ctrl+C是复制
Ctrl+V是粘贴

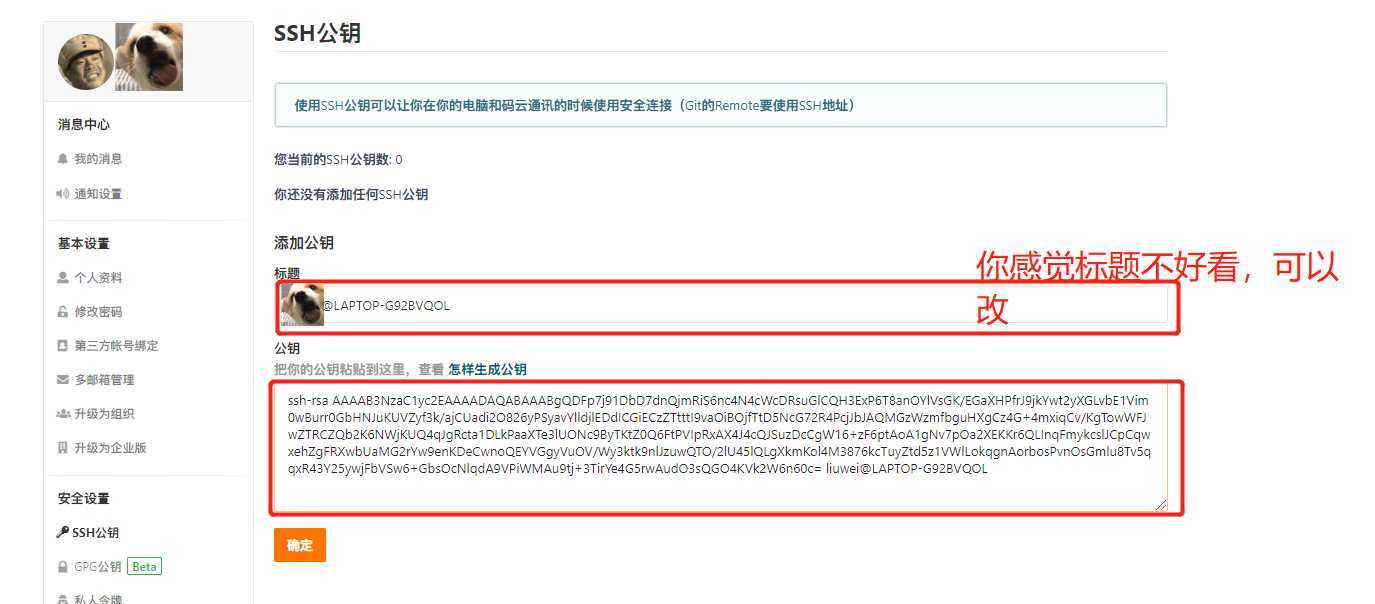
粘贴到gitee


输入你账号的密码就可以了

看到上面的画面就代表你的SSH公钥就已经完成了
那怎么知道自己设置好的公钥能不能用呢!
那我们肯定要测试一下咯
测试SSH公钥是否成功生效
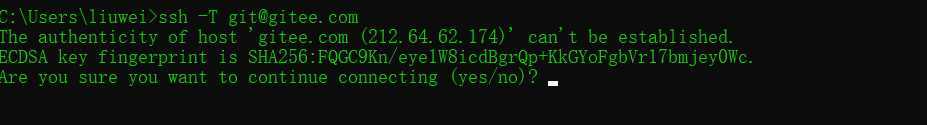
ssh -T git@gitee.com
将上面这条命令复制,在windows黑窗口中输入

这里它并没有告诉我们添加成功!只是告诉我们是否要将这个IP添加到可信列表中
我们输入yes ,然后回车
如果能看到Hi ……就已经完成了。
配置SSH公钥完成
初始化git远程仓库
废话少说!
要的开干。


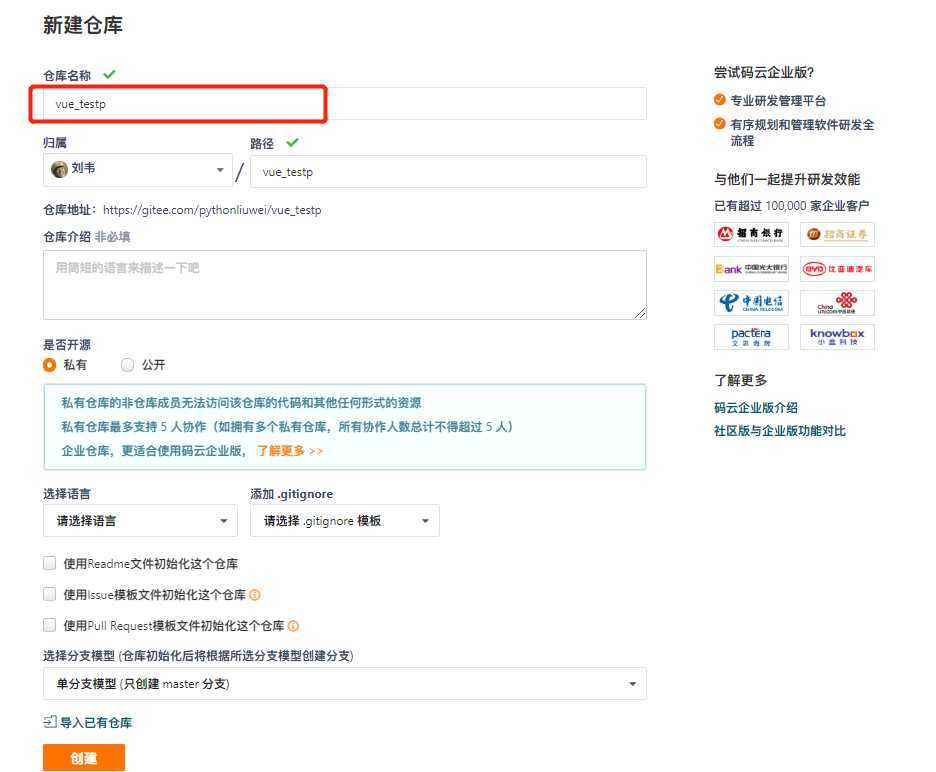
只要写个仓库名称就可以了,点击创建
如果看到下面这个画面,那就是成功了

简易的命令行入门教程:
Git 全局设置:
git config --global user.name "刘韦"
git config --global user.email "pythonliuwei@aliyun.com"
在windows黑窗口复制粘贴 上面的内容
复制一行,粘贴一行,回车
如果电脑里没有git仓库就用下面的创建git仓库,如果电脑里有git仓库就用已有仓库里的。
我们不是已经创建过vue项目了嘛!我们就直接用已有仓库里的
创建 git 仓库:
mkdir vue_testp
cd vue_testp
git init
touch README.md
git add README.md
git commit -m "first commit"
git remote add origin https://gitee.com/pythonliuwei/vue_testp.git
git push -u origin master
已有仓库?
cd existing_git_repo
git remote add origin https://gitee.com/pythonliuwei/vue_testp.git
git push -u origin master
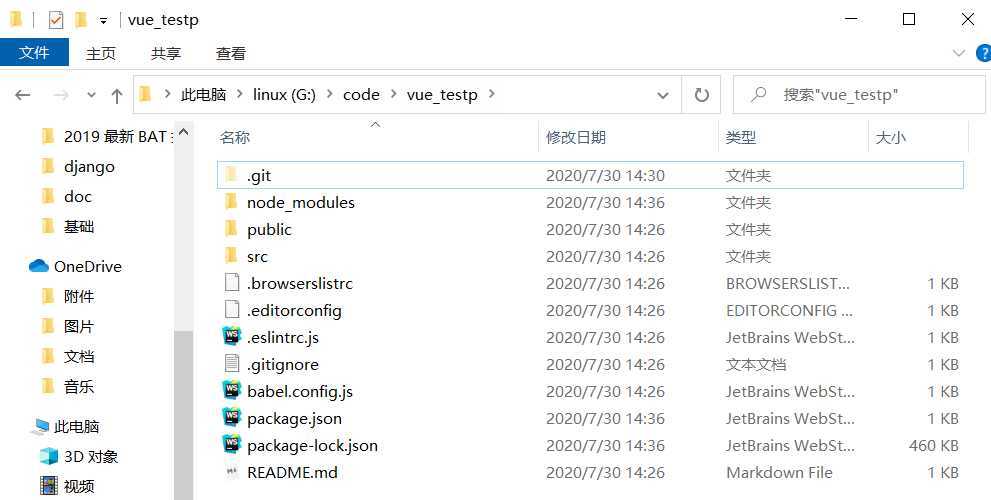
找到我们已有仓库的地址

按住Shift 点击鼠标右键 选择在此处打开PowerShell终端窗口
查看下文件的状态
git status
将所有文件添加到本地暂存区
git add .
将文件在提交到本地
git commit -m “add first”
将本地提交文件提交到远程仓库
首先我们应该在项目文件里才能去执行下面这段代码
git remote add origin https://gitee.com/pythonliuwei/vue_testp.git
然后在执行下面这段话[本地仓库和gitee仓库做一个关联]
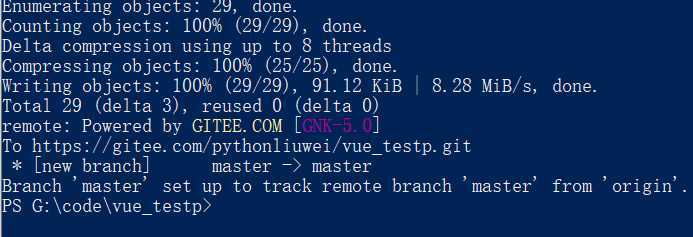
git push -u origin master
按照要求输入你的码云账号的用户名和密码

第一次往码云的这个仓库中提交是需要输入账号和密码的!后面再提交就不需要提交了。
至此!vue项目的前端搭建到初始化就已经完成了。
原文:https://www.cnblogs.com/pyliuwei/p/13404495.html
