搭建一个Vue前端项目
一、安装环境
1.下载安装Node.js
地址:https://nodejs.org/en/download/
2.检查是否安装成功:如果输出版本号,说明我们安装node环境成功

3.输入 npm -v ,测试是否已经成功安装 npm,出现版本号就表示成功安装

另外:
可以安装cnpm
npm install -g cnpm –registry=https://registry.npm.taobao.org
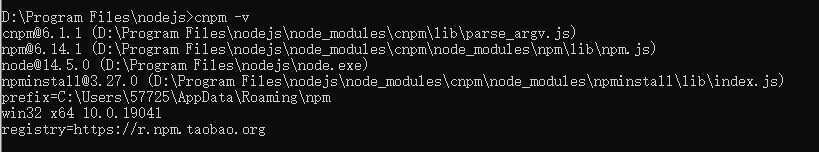
检查安装结果

npm 全局模块的存放路径以及cache的路径的配置,默认是在 C 盘 "C:\Users\用户" 下
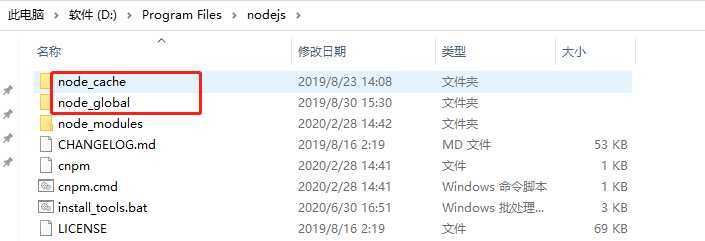
4.在 nodejs 安装目录下,创建 ”node_global” 和 ”node_cache” 两个文件夹

5.进入 cmd 命令行,输入如下命令:
设置全局模块的安装路径到"node_global":
npm config set prefix "D:\Program Files\nodejs\node_global"
设置缓存到"node_cache"文件夹:
npm config set cache "D:\Program Files\nodejs\node_cache"

由于 node 全局模块大多数都是可以通过命令行访问的
还要把 “D:\nodejs\node_global” 加入到系统环境变量 PATH 中,方便直接使用命令行运行
6.执行 npm 安装模块
#配置镜像站
npm config set registry=https://registry.npm.taobao.org
#检查一下镜像站是否正常
npm config get registry

二、搭建vue项目环境
1.全局安装最新的 vue-cli
npm install -g @vue/cli
2. vue create 项目名
原文:https://www.cnblogs.com/sanshao-ghf/p/13334195.html
