vue图片点击放大预览v-viewer
时间:2020-07-08 16:15:55
收藏:0
阅读:712
图片放大预览功能
参考网站:https://github.com/mirari/v-viewer

1、安装依赖
npm install v-viewer --save
2、在main.js中全局引入
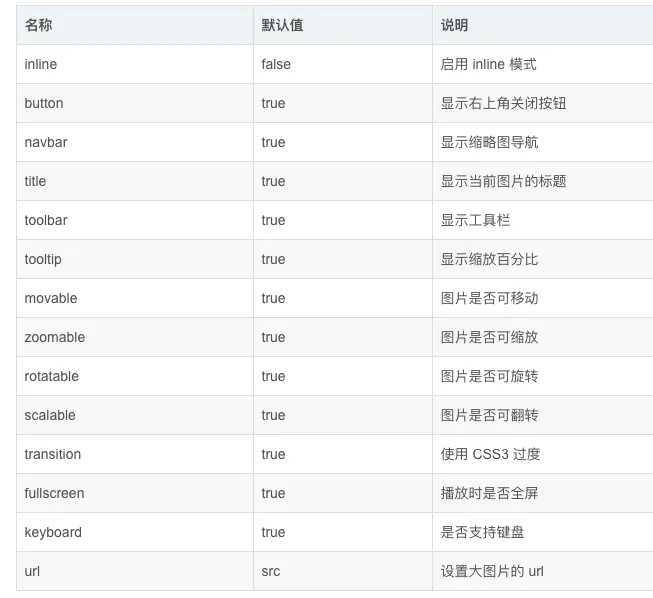
import Vue from ‘vue‘; import Viewer from ‘v-viewer‘ import ‘viewerjs/dist/viewer.css‘ Vue.use(Viewer) Viewer.setDefaults({ Options: { ‘inline‘: true, ‘button‘: true, ‘navbar‘: true, ‘title‘: true, ‘toolbar‘: true, ‘tooltip‘: true, ‘movable‘: true, ‘zoomable‘: true, ‘rotatable‘: true, ‘scalable‘: true, ‘transition‘: true, ‘fullscreen‘: true, ‘keyboard‘: true, ‘url‘: ‘data-source‘ } })

3、使用
<viewer :images="photo"> //photo 一定要一个数组,否则报错 <img v-for="(src,index) in photo" :src="src" :key="index" :onerror="errorImg" > </viewer>
原文:https://www.cnblogs.com/xiaoxiaomini/p/13266791.html
评论(0)
