使用手脚架vue-cli3.0创建的vue项目,引入饿了么前端ui框架Element-ui
时间:2020-07-06 19:24:55
收藏:0
阅读:70
前言 根据上一篇文章,通过vue-cli3.0创建了一个vue项目 https://www.cnblogs.com/FTAH/p/12427997.html
1.在当前项目中加入Element-ui前端框架
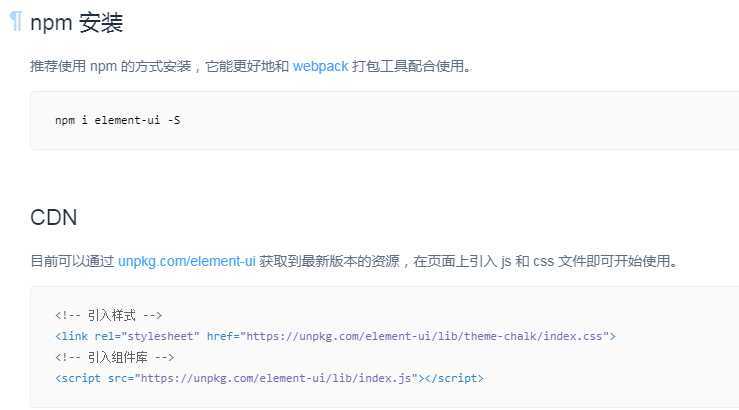
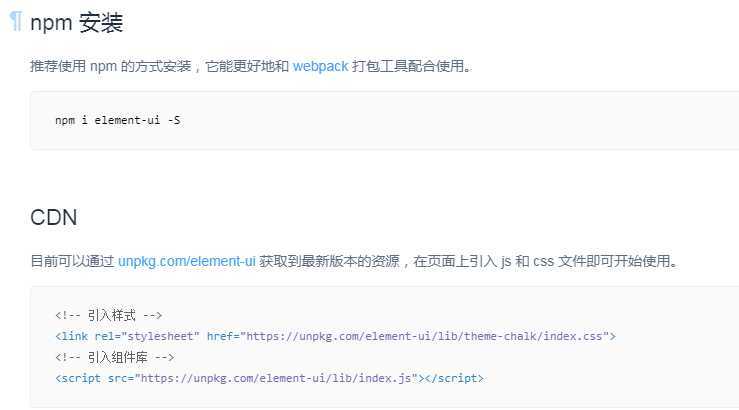
1.首先在官方网站的这一页我们发现要安装框架 https://element.eleme.cn/#/zh-CN/component/installation 注意这里提供了两种方式,一种是npm安 装, 一种是通过像以前引入js库的网络引入方式写在html上面的方式。项目推荐npm方式。


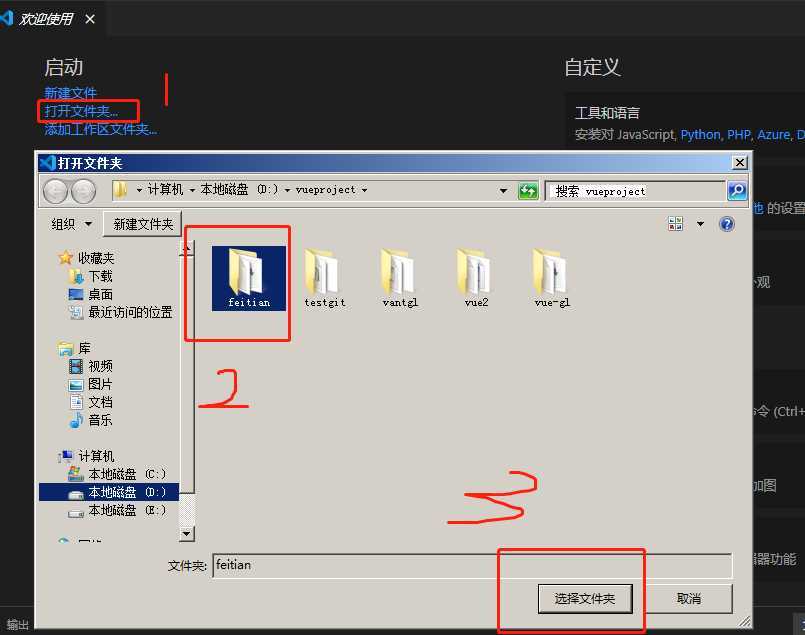
2.打开事先安装好的Visual Studio Code软件来编辑这个项目

这个时候我把刚刚命令行窗口运行的界面,通过按压键盘 Ctrl键+C键 来终止运行项目,这里提示是否终止,输入 Y ,回车。然后这个cmd命令窗口可以关掉,因为编辑软件内操作比较方便。
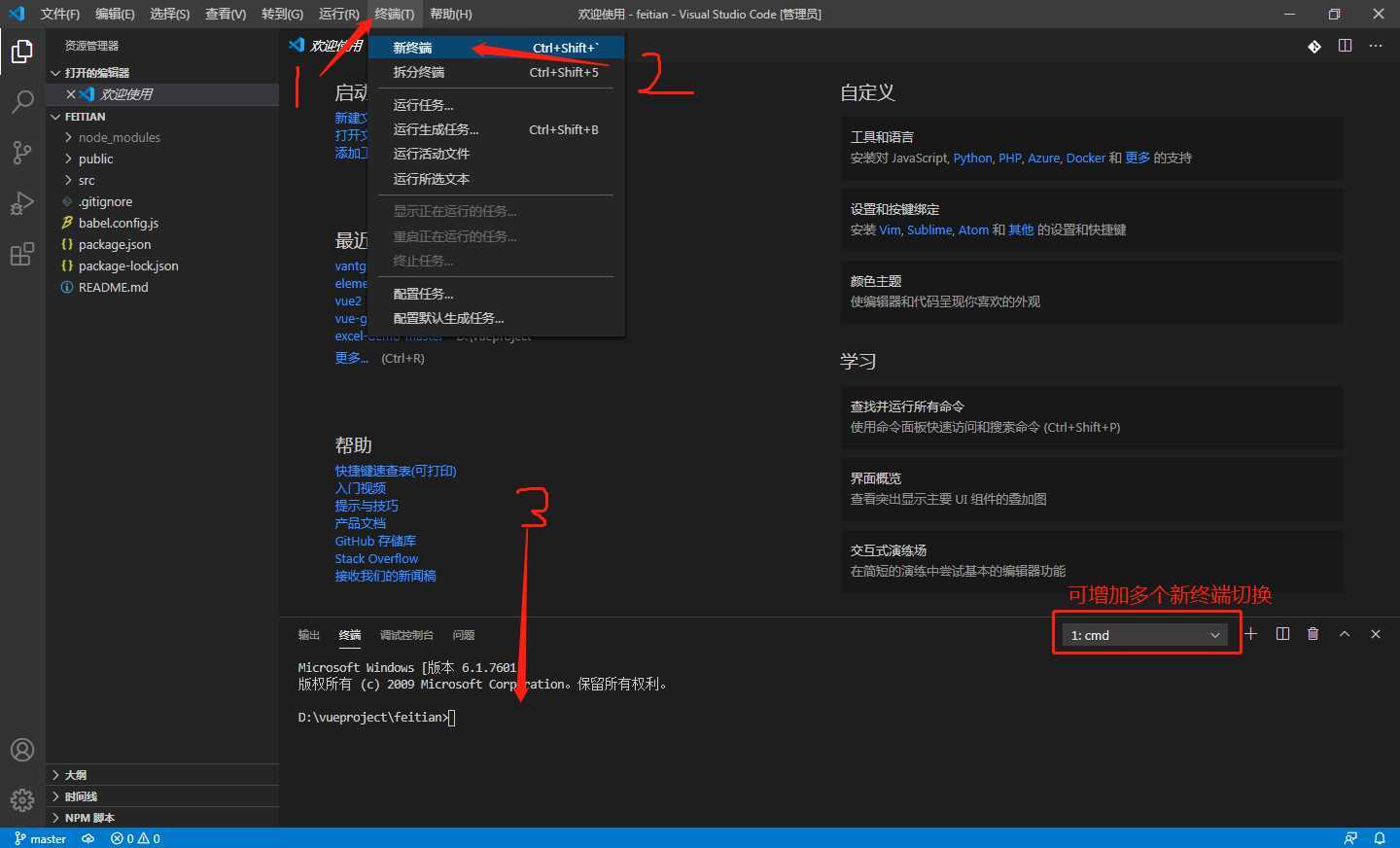
3.点击终端后点击新终端,会在软件下方出现cmd的命令终端,默认路径已经在项目处

4.填入官网的安装方式 npm i element-ui -S 回车

原文:https://www.cnblogs.com/FTAH/p/13256287.html
评论(0)
