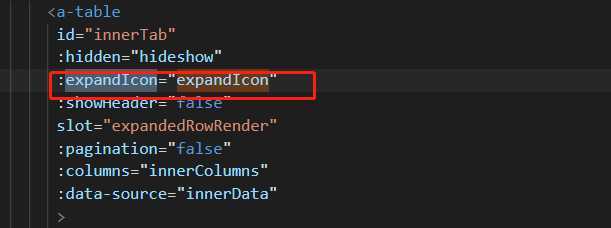
Antdesign-Vue的 table的expandIcon属性,修改默认展开关闭按钮
时间:2020-07-06 18:33:06
收藏:0
阅读:1366
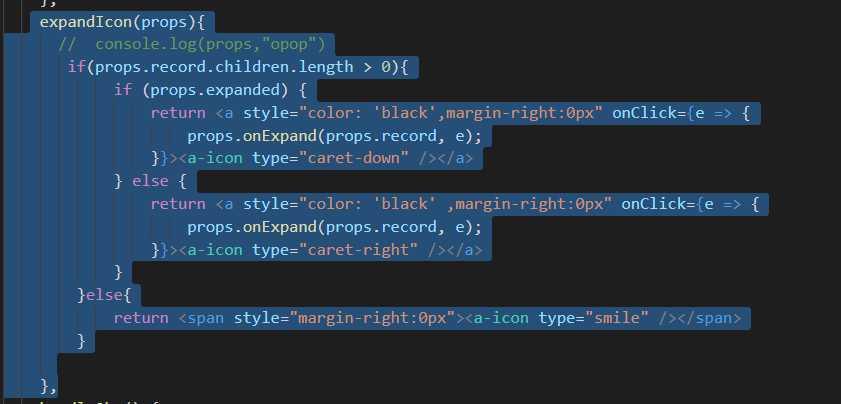
expandIcon(props){ // console.log(props,"opop") if(props.record.children.length > 0){ if (props.expanded) { return <a style="color: ‘black‘,margin-right:0px" onClick={e => { props.onExpand(props.record, e); }}><a-icon type="caret-down" /></a> } else { return <a style="color: ‘black‘ ,margin-right:0px" onClick={e => { props.onExpand(props.record, e); }}><a-icon type="caret-right" /></a> } }else{ return <span style="margin-right:0px"><a-icon type="smile" /></span> } },
具体操作:


原文:https://www.cnblogs.com/snowbxb/p/13256156.html
评论(0)
