vue axios 中 async + await 使用
时间:2020-07-06 11:10:10
收藏:0
阅读:763
veu axios 中 async + await 使用
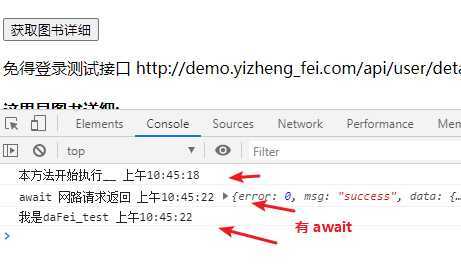
01) 使用 await
等待网路请求返回后,才执行后面其他代码
methods: { // 图书详细 async cliDetail() { console.log("本方法开始执行__",new Date().toLocaleTimeString()); await this.$get(this.$interfacres.getBookDetail, {bookId: 3}).then(res => { console.log("await 网路请求返回",new Date().toLocaleTimeString(), res); }); console.log("我是daFei_test",new Date().toLocaleTimeString()); } }

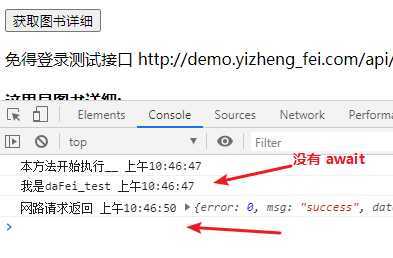
02) 没有使用 await
如果网络延迟,后面代码照常执行
methods: { // 图书详细 async cliDetail() { console.log("本方法开始执行__",new Date().toLocaleTimeString()); this.$get(this.$interfacres.getBookDetail, {bookId: 3}).then(res => { console.log("网路请求返回",new Date().toLocaleTimeString(), res); }); console.log("我是daFei_test",new Date().toLocaleTimeString()); } }

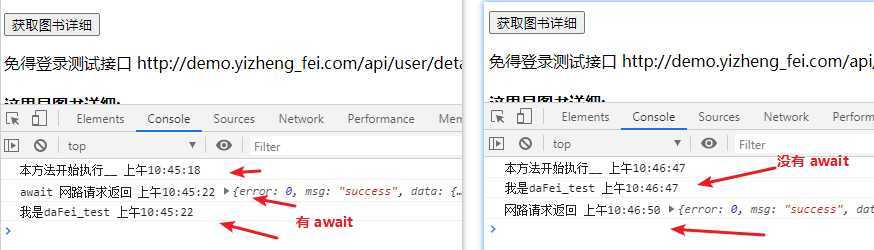
03) 对比

原文:https://www.cnblogs.com/dafei4/p/13253676.html
评论(0)
