Select2下拉框placeholder显示不了问题
时间:2020-06-17 14:17:11
收藏:0
阅读:347
1.找到项目中引用的selcet2的JS文件,select2.min.js,如果是引用外网连接的,建议下载下来,方便修改源码,如下图,本人就是下载到本地项目的一个目录下。

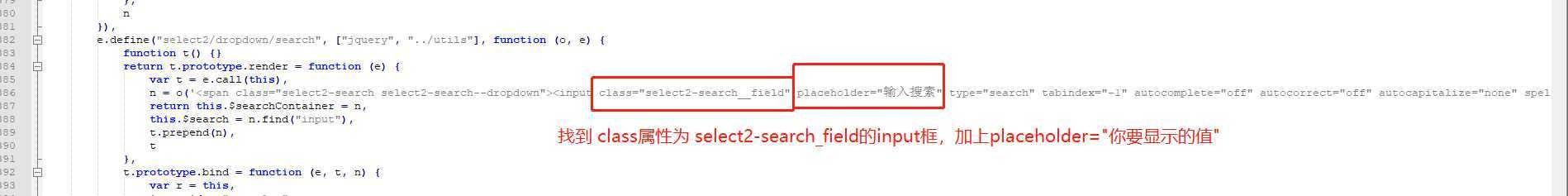
2.Select2下拉框placeholder要显示一些提示内容,网上找了一大堆文章都解决不了,所以我自己干脆把源码修改了,用NotePad打开select2.min.js文件,找到 class="select2-search_field" 的input元素,(注:你会找到两个input结果,用下图的这个结果即可)

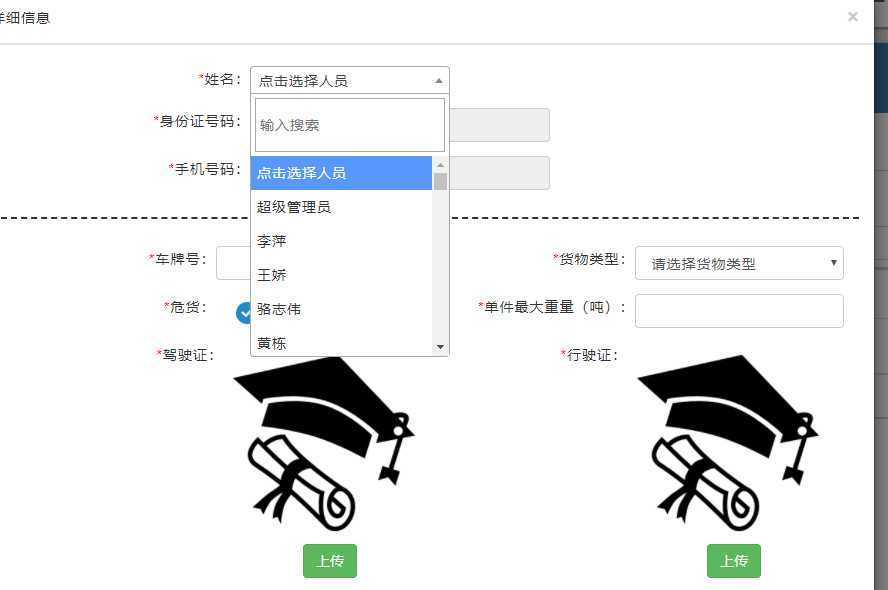
最后,在去使用你的select2,就会有placeholder提示了。本文是直接修改源码的方法

原文:https://www.cnblogs.com/yanshp/p/13152152.html
评论(0)
