element表格内每一行删除提示el-popover的使用要点
时间:2020-06-16 18:38:11
收藏:0
阅读:737
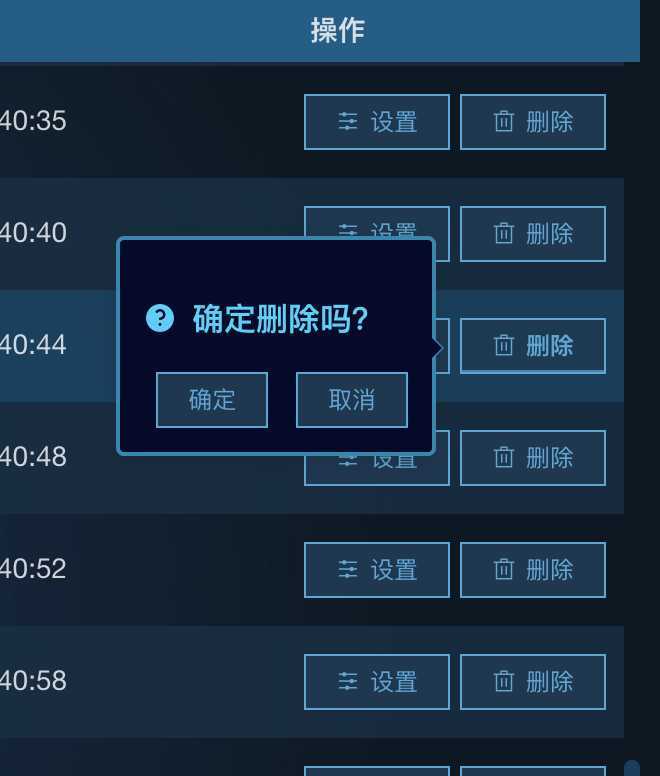
最终展示——

1、按照官网写法,失败。
点击删除,无法弹出提示。
<el-popover placement="top" width="160" v-model="visible"> <p>这是一段内容这是一段内容确定删除吗?</p> <div style="text-align: right; margin: 0"> <el-button size="mini" type="text" @click="visible = false">取消</el-button> <el-button type="primary" size="mini" @click="visible = false;open()">确定</el-button> </div> <el-button slot="reference">删除</el-button> </el-popover>
2、查询后,有人提出,利用scope.row.visible替代现有的visible,
并且在表格数据初始化的时候,对每条数据都设置一个visible = false
亲测有效。
但是当数据过多时,操作有些卡顿。
3、最终解决方法
<el-popover class="special-popover":ref="`popover-${scope.$index}`" placement="left" width="160"> <p class="special-popover-title">确定删除吗?</p> <div> <el-button type="primary" size="mini" @click="BtnClick()">确定</el-button> <el-button size="mini" type="primary" @click="handleClose(scope.$index)">取消</el-button> </div> <el-button size="mini" slot="reference">删除</el-button> </el-popover> ... methods: { handleClose(index) { this.$refs[`popover-${index}`][0].doClose() } }
原文:https://www.cnblogs.com/Zhang-jin/p/13143428.html
评论(0)
