使用ckeditor5的数据传进前端后带HTML标签的解决方法
时间:2020-06-04 09:30:21
收藏:0
阅读:283
使用到模板引擎的时候,想要把后台上传的内容渲染到前端,但是用了<pre><iframe>等标签,都没法把带HTML标签的内容渲染出来,
后面只能用绕一点的办法解决了这个问题

<!-- 文章展示模板 -->
<script type="text/html" id="postTpl">
<div class="gsz gszr">
<h3>{{title}}</h3>
<div class="news-belong">
<div
class="belong-one wow slideInDown animated"
style="visibility: visible; animation-name: slideInDown;"
>
<i><img src="template/statics/index/images/rl.png" /></i>
发布时间:({{$imports.formateDate(createAt)}})
</div>
<div
class="belong-one wow slideInDown animated"
style="visibility: visible; animation-name: slideInDown;"
>
<i><img src="template/statics/index/images/r.png" /></i>
发布者:({{author.nickName}})
</div>
<div
class="belong-one wow slideInDown animated"
style="visibility: visible; animation-name: slideInDown;"
>
<i><img src="template/statics/index/images/yj.png" /></i>
浏览次数:({{meta.views}})
</div>
</div>
<div class="sgz wow slideInUp animated">
<div class="gsz-1">
<img src="{{meta.thumbnail}}" />
</div>
<!-- <pre class="pre" style="white-space: pre-line "> -->
<!-- <img class="preImg" src="{{thumbnail}}" > {{content}}</pre> -->
<!-- <iframe id="woenen" width=100% frameborder=0 src=‘data:text/html,{{content}}‘></iframe> -->
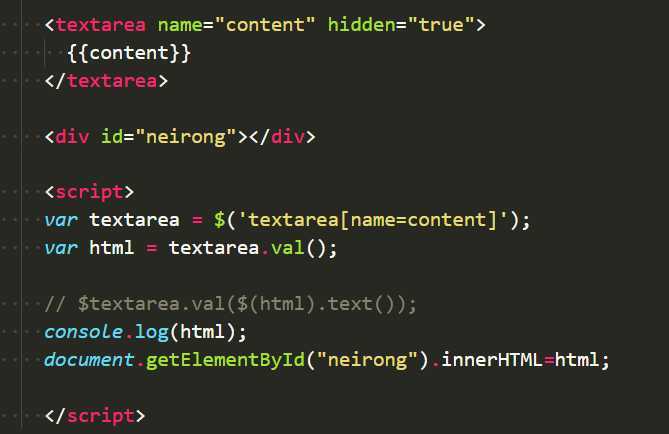
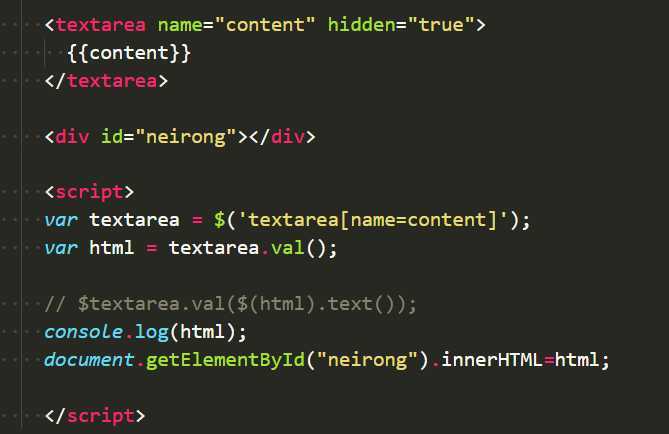
<textarea name="content" hidden="true">
{{content}}
</textarea>
<div id="neirong"></div>
<script>
var textarea = $(‘textarea[name=content]‘);
var html = textarea.val();
// $textarea.val($(html).text());
console.log(html);
document.getElementById("neirong").innerHTML=html;
</script>
</script>

在模板引擎里插入js,先把内容文本拿出来,在使用innerHTML渲染出原内容
原文:https://www.cnblogs.com/lingjoy/p/13041100.html
评论(0)
