让从后台返回的数据在让elementui 的el-select 显示对应的label值而不是value值
时间:2020-05-11 22:47:01
收藏:0
阅读:752
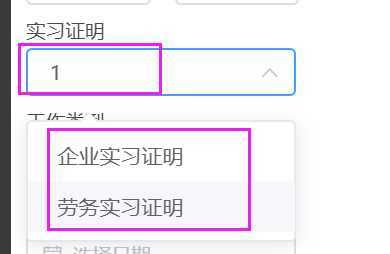
将后台返回的数据填充到页面的上的时候需要的是汉字,在给后台传值的时候传的是数字,现在有个问题就是让它显示的时候显示汉字,传值的时候传数字,那无疑,我们还是需要将动态绑定的值给赋值数字1,2,3这种的,但是发现显示的时候也会显示成数字,

这不是我想要的效果,查资料发现,是数据类型的问题,你在本地代码中数据格式要和后台返回的数据格式一致

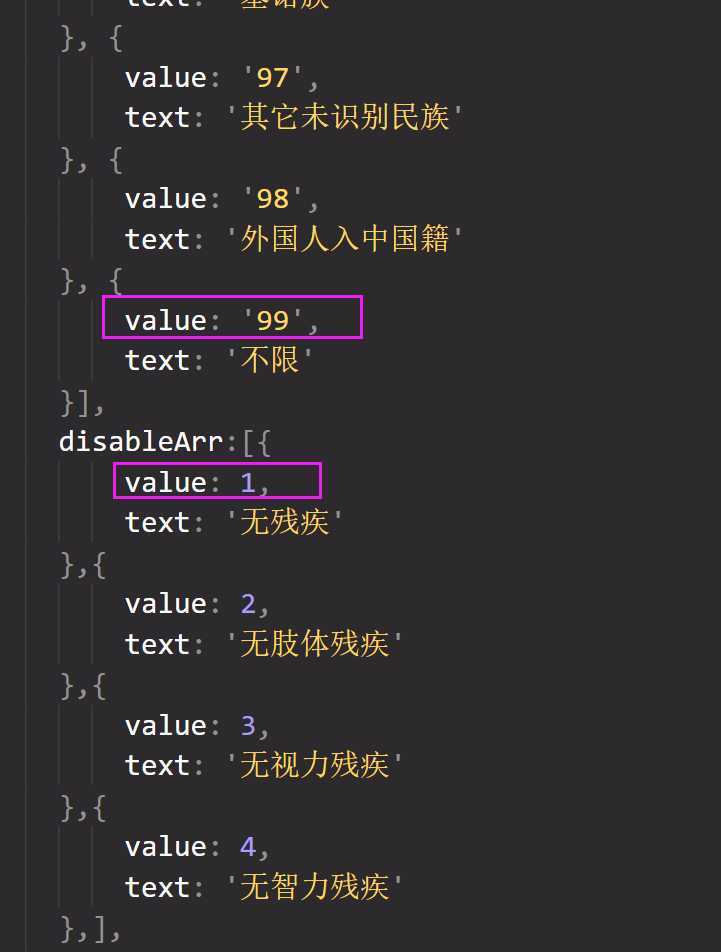
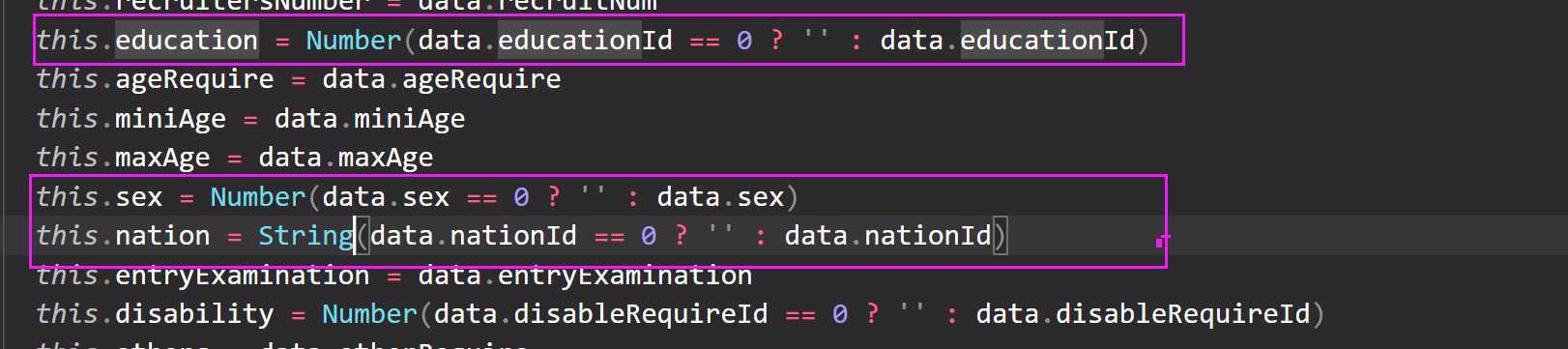
如果在本地的数据是number类型的,那么返回的数据格式也必须是number类型的才能显示对应的text内容,如果本地是string类型的,那么后台返回的数据格式也必须是string,所以,我们需要进行类型转换,才能正确显示

原文:https://www.cnblogs.com/lyt0207/p/12872139.html
评论(0)
