解决在react中使用高德地图报错:Can't resolve 'AMap' in ...
时间:2020-05-04 23:14:55
收藏:0
阅读:501
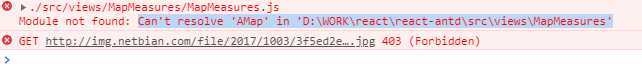
问题:

报错原因:
因为eslint代码检查报错,所以在编译的时候会出现这个错误。
解决办法:
在开发环境中忽略对AMap的代码检查,
找到node_modules react-scripts config webpack.config.js
加入
entry ... externals: { ‘BMap‘: ‘BMap‘, ‘AMap‘: ‘AMap‘, }, output ...
问题解决
原文:https://www.cnblogs.com/art-poet/p/12828517.html
评论(0)
