71.无缝轮播
时间:2020-04-13 13:39:19
收藏:0
阅读:52
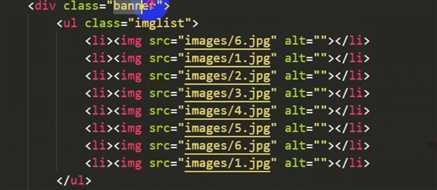
在第一张前面添加最后一张,在最后一张添加第一张。



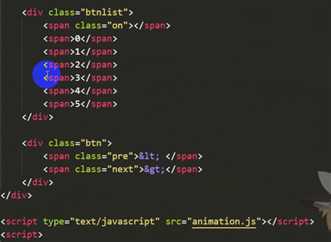
 放七个span,其中一个span是红色的会移动覆盖掉白色span
放七个span,其中一个span是红色的会移动覆盖掉白色span


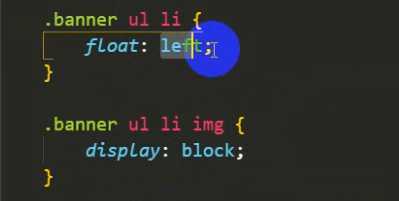
 img 在li里,给li浮动即可在同一行显示
img 在li里,给li浮动即可在同一行显示
css:

js:
获取元素无论是类名还是选择器,括号内都是字符串。
 a是数组 o是单独的元素
a是数组 o是单独的元素
 不点击on 注意否定选择器的写法::not(option)
不点击on 注意否定选择器的写法::not(option)
 类名on span 单独获取
类名on span 单独获取
原文:https://www.cnblogs.com/yzdwd/p/12690712.html
评论(0)
