微信小程序-引入iconfont图标
时间:2020-04-10 13:21:36
收藏:0
阅读:94
2.选择需要的图标加入购物车,然后加入项目
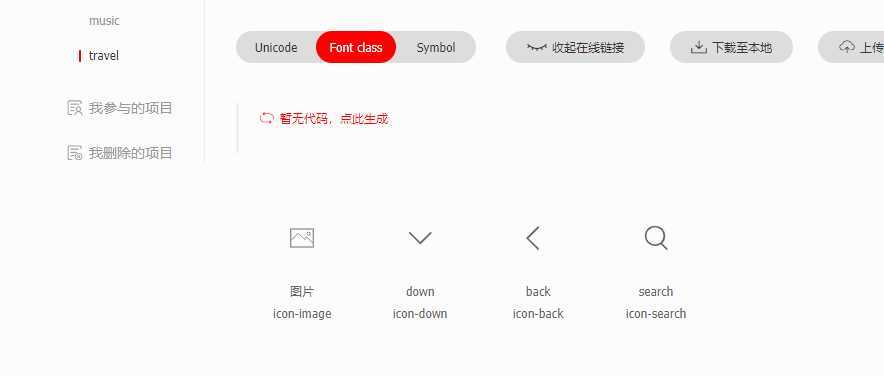
3.点击生成代码

4.复制链接,在游览器中进入链接,右键另存为
5. 将另存为的文件复制到根目录,把后缀改为wxss
6. 在app.wxss中引入iconfont文件
@import "./iconfont.wxss"
7.使用
<text class="iconfont icon-shangyishou"></text>
原文:https://www.cnblogs.com/lxz-blogs/p/12672311.html
评论(0)
