微信小程序学习一
时间:2020-04-09 14:39:46
收藏:0
阅读:84
以前只是简单了解过微信小程序,两年过去了基本上忘得干干净净。闲来无事重新学习一下。
一、
1、打开https://mp.weixin.qq.com/并登录,
2、下载微信小程序微信开发者工具:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html。
3、新建一个空文件夹用来存储文件。

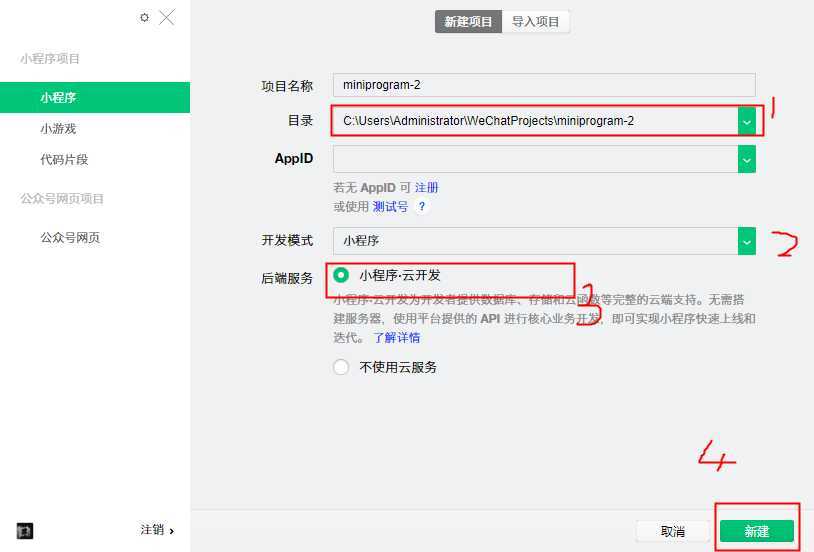
4、

如图:选择目录中选中新建的文件夹,开发模式选择,最后新建。
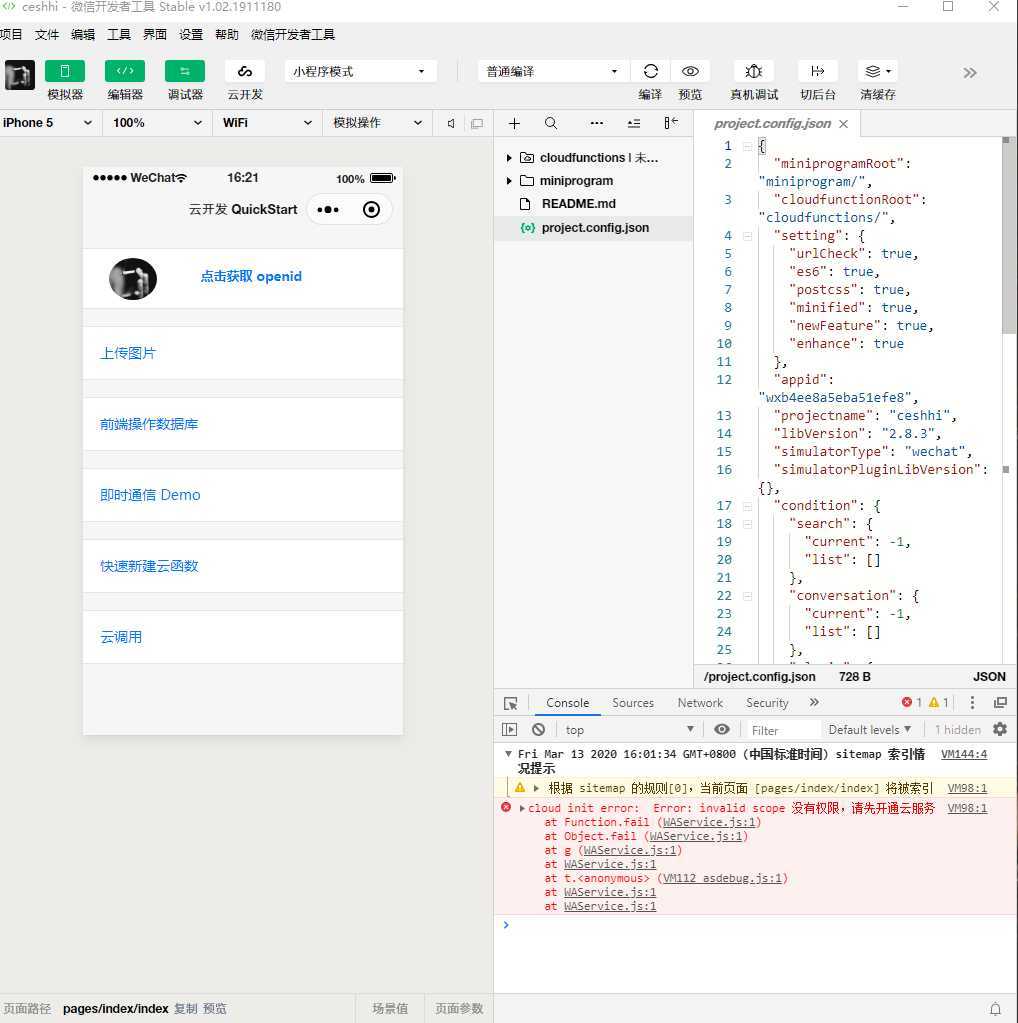
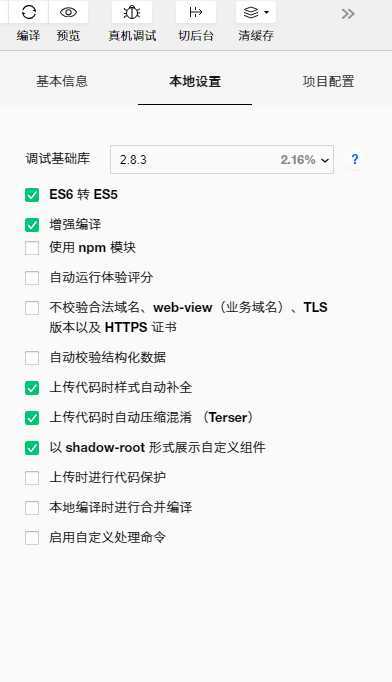
5、project.config.json为小程序的全局配置文件,可以在详情中修改:

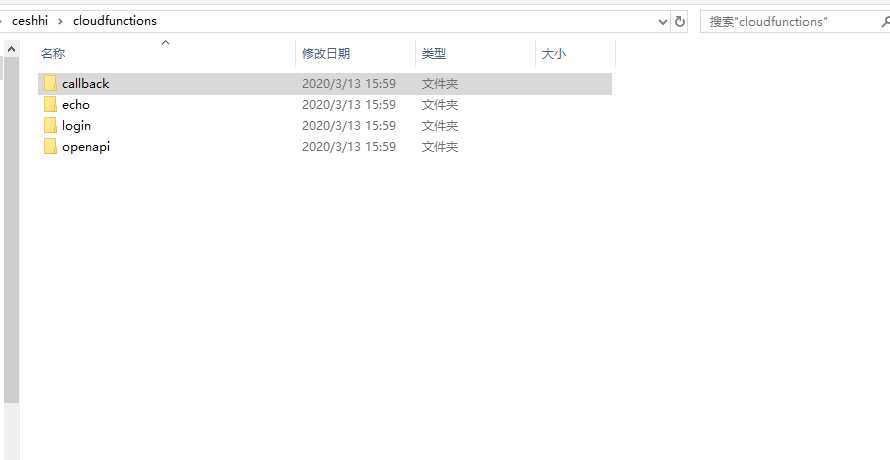
README.md为项目说明文件,miniprogram为项目文件。miniprogram中sitemap.json为搜索文件,用来搜索我们的小程序,app.js为全局配置文件,style文件夹中为全局样式或公共样式配置,pages中为代码文件,images中为图片存放地址,components中为组件存放地址。cloudfunctions为云函数文件,其中

为node的文件,我们可以操作,但是最后要传到云平台上。
原文:https://www.cnblogs.com/wy120/p/12666484.html
评论(0)
