微信小程序:request前后端交互
时间:2020-03-24 20:52:27
收藏:0
阅读:511
一 request前后端交互
参考链接:https://www.cnblogs.com/xiaoyuanqujing/protected/articles/11644453.html



基本样式
wx.request({ url: ‘test.php‘, // 仅为示例,并非真实的接口地址 data: { x: ‘‘, y: ‘‘ }, header: { ‘content-type‘: ‘application/json‘ // 默认值 }, success(res) { console.log(res.data) } })
实际示例
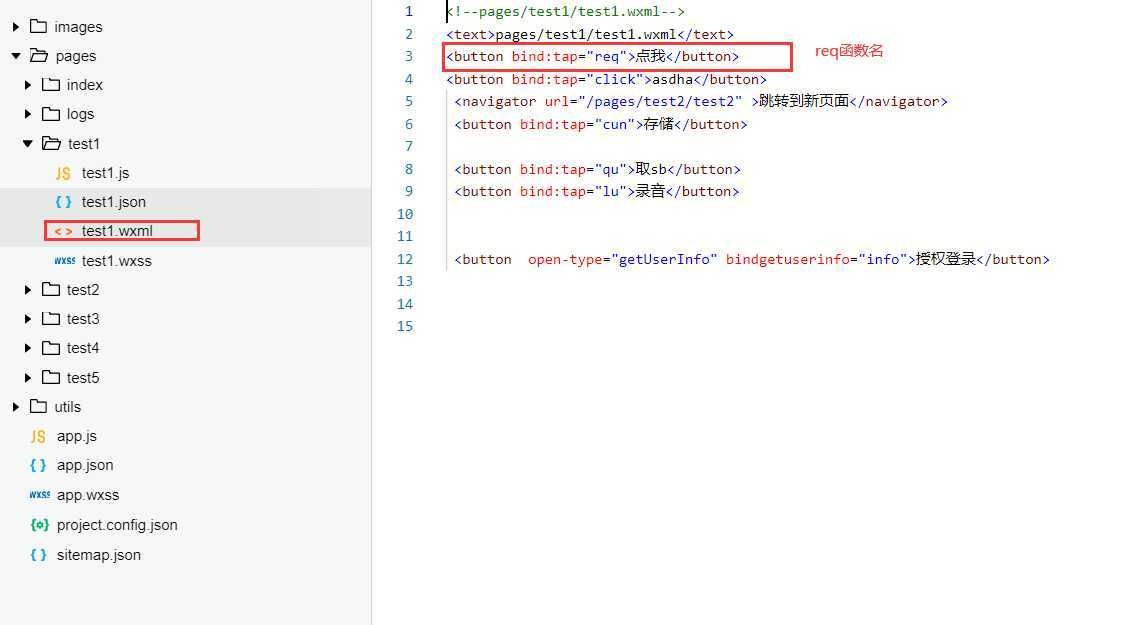
1.wxml文件中

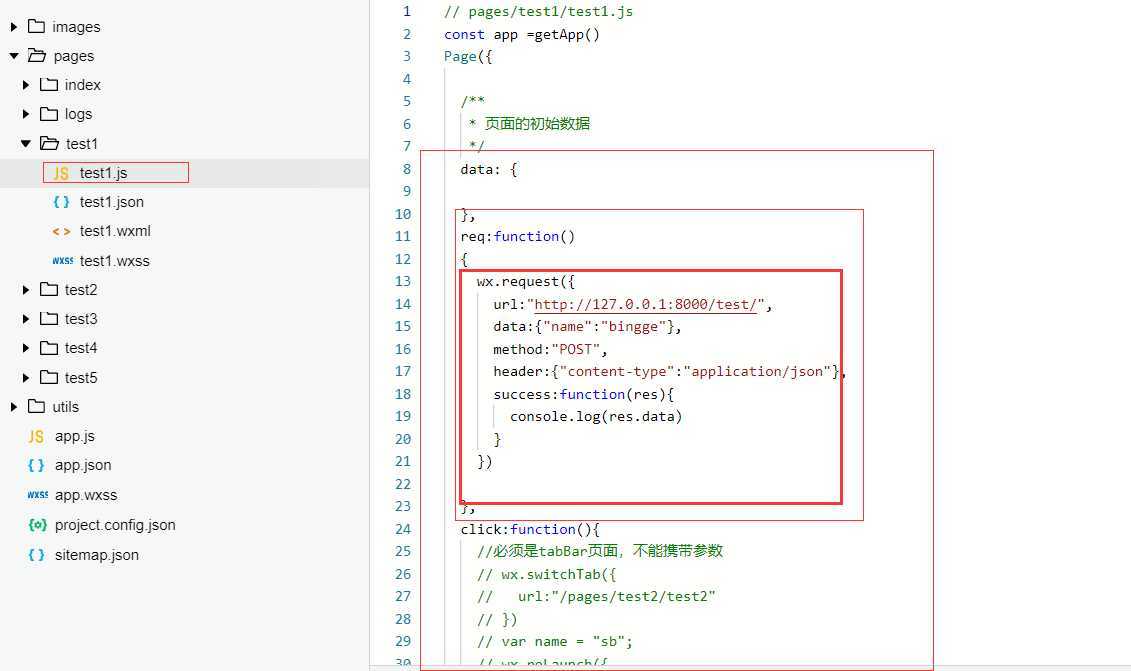
2.js文件

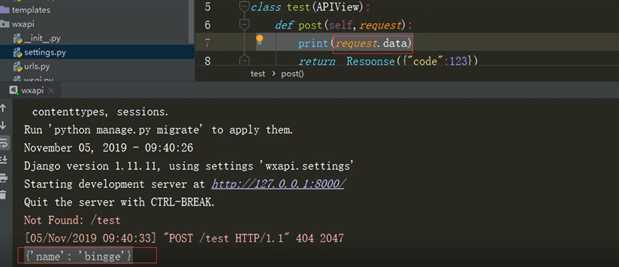
3.django后端如何获取

原文:https://www.cnblogs.com/tfzz/p/12561735.html
评论(0)
