vue-cli 3.0 分多环境打包配置
时间:2020-03-19 18:51:01
收藏:0
阅读:122
分环境来打包:
- 开发环境
- 测试环境
- 正式环境
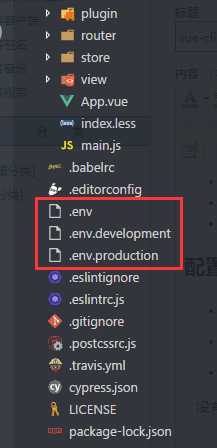
配置文件
-
.env
-
.env.development
-
.env.production
没有这三个文件的在根目录自己创建就可以

看看每个env文件中写的东西
- .env 开发环境
NODE_ENV = ‘dev‘
VUE_APP_CURENV = ‘dev‘
- .env.development 测试环境
NODE_ENV = ‘test‘
VUE_APP_CURENV = ‘test‘
- .env.production 生产环境
NODE_ENV = ‘pro‘
VUE_APP_CURENV = ‘pro‘
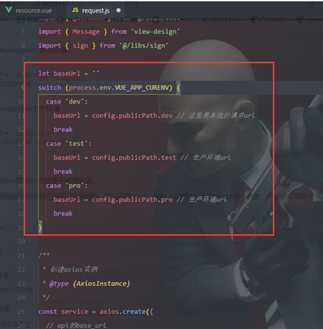
我们在上方的env里写的代码是干嘛用的呢,
我们使用 process.env.VUE_APP_CURENV 可以获取 VUE_APP_CURENV = ‘pro’ 的值,用来定义我们不同环境的接口

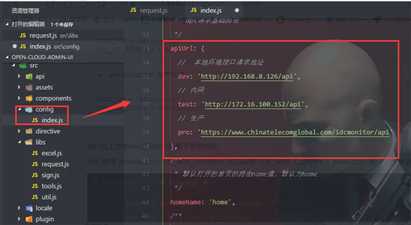
let baseUrl = ‘‘ switch (process.env.VUE_APP_CURENV) { case ‘dev‘: baseUrl = config.publicPath.dev // 这里是本地的请求url break case ‘test‘: baseUrl = config.publicPath.test // 测试环境url break case ‘pro‘: baseUrl = config.publicPath.pro // 生产环境url break }

使用方法


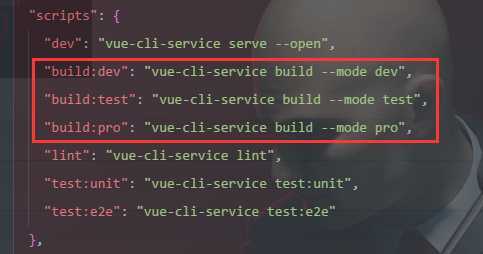
你在指令中 使用
- npm run build:dev // 打包开发环境
- npm run build:test // 打包测试环境
- npm run build:pro // 打包生产环境
原文:https://www.cnblogs.com/listen9436/p/12526400.html
评论(0)
