模仿天猫网站-前端项目
时间:2020-03-15 09:39:17
收藏:0
阅读:128
做一个实战项目,模仿天猫前端
项目地址,已经部署在阿里云了
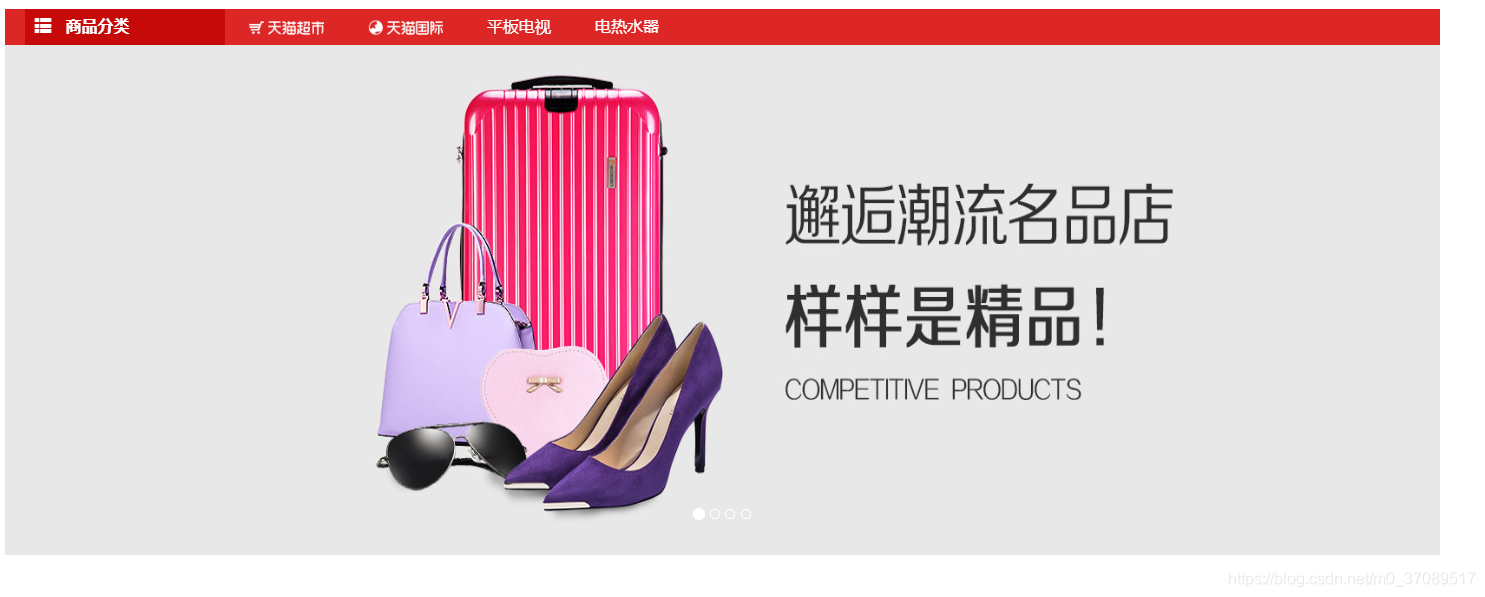
效果
像这样的轮播图怎么做呢?
纯html
轮播是直接使用的Bootstrap的轮播样式,所以直接就可以看到效果。
菜单部分是一些超链和图片
这是代码
<!DOCTYPE html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script src="https://how2j.cn/study/js/jquery/2.0.0/jquery.min.js"></script> <link href="https://how2j.cn/study/css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="https://how2j.cn/study/js/bootstrap/3.3.6/bootstrap.min.js"></script> </head> <div class="categoryWithCarousel"> <div class="headbar"> <div class="head "> <span class="glyphicon glyphicon-th-list" style="margin-left:10px"></span> <span style="margin-left:10px">商品分类</span> </div> <div class="rightMenu"> <span><a href="#nowhere"><img src="https://how2j.cn/tmall/img/site/chaoshi.png"></a></span> <span><a href="#nowhere"><img src="https://how2j.cn/tmall/img/site/guoji.png"></a></span> <span> <a href="#nowhere"> 平板电视 </a></span> <span> <a href="#nowhere"> 电热水器 </a></span> </div> </div> <div data-ride="carousel" class="carousel-of-product carousel slide" id="carousel-of-product"> <!-- Indicators --> <ol class="carousel-indicators"> <li class="active" data-slide-to="0" data-target="#carousel-of-product"></li> <li data-slide-to="1" data-target="#carousel-of-product" class=""></li> <li data-slide-to="2" data-target="#carousel-of-product" class=""></li> <li data-slide-to="3" data-target="#carousel-of-product" class=""></li> </ol> <!-- Wrapper for slides --> <div role="listbox" class="carousel-inner"> <div class="item active"> <img src="https://how2j.cn/tmall/img/lunbo/1.jpg" class="carousel carouselImage"> </div> <div class="item"> <img src="https://how2j.cn/tmall/img/lunbo/2.jpg" class="carouselImage"> </div> <div class="item"> <img src="https://how2j.cn/tmall/img/lunbo/3.jpg" class="carouselImage"> </div> <div class="item"> <img src="https://how2j.cn/tmall/img/lunbo/4.jpg" class="carouselImage"> </div> </div> </div> <div class="carouselBackgroundDiv"> </div> </div>
步骤三
:样式详解
原文:https://www.cnblogs.com/wzdslbn/p/12495419.html
评论(0)
