Vue 循环遍历
时间:2020-03-04 16:04:11
收藏:0
阅读:150
v-for遍历数组
- 渲染一组数据的时候用v-for
- v-for的语法类似于JavaScript中的for循环
- 格式如下:item in items的形式
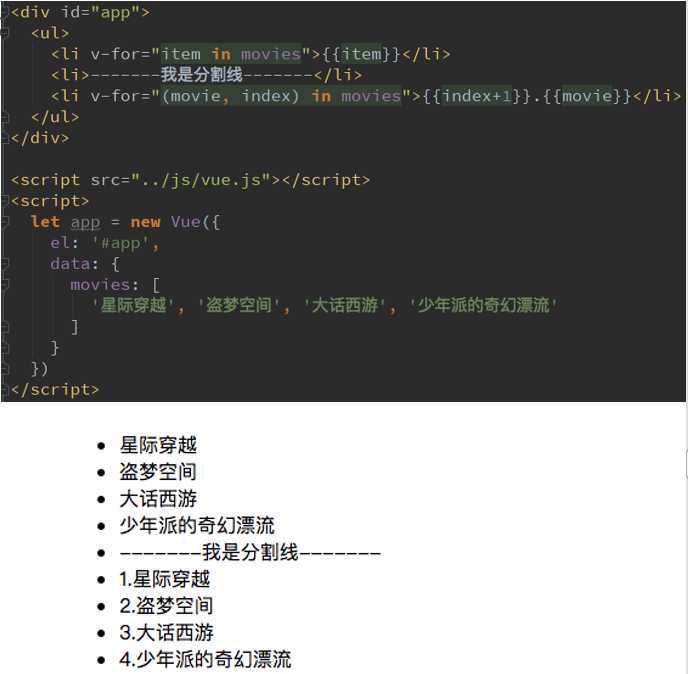
我们来看一个简单的案例:

如果在遍历的过程中不需要使用索引值
- v-for="movie in movies"
- 依次从movies中取出movie,并且在元素的内容中,我们可以使用Mustache语法,来使用movie
如果在遍历的过程中,我们需要拿到元素在数组中的索引值呢?
- 语法格式:v-for=(item, index) in items
- 其中的index就代表了取出的item在原数组的索引值。
v-for可以用户遍历对象:
- 比如某个对象中存储着你的个人信息,我们希望以列表的形式显示出来。
<div id="app">
<ul>
<li v-for="(value, key, index) in info">
{{index}}-{{value}}-{{key}}
</li>
</ul>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
info: {
name: 'why',
age: 18,
height: 1.88
}
}
})
</script>Array: (item,index) in Array
- nitem 是数组的遍历
- index 是数组的索引
- 可以用其它的参数代替,但是在后面也得写成一样的参数,尽量避免命名的冲突
更改数组
- 不能通过索引的方式更改数组,这样不会渲染页面
- 不能通过更改长度的方式更改数组,也不会渲染页面
检测数组更新
- 因为Vue是响应式的,所以当数据发生变化时,Vue会自动检测数据变化,视图会发生对应的更新。
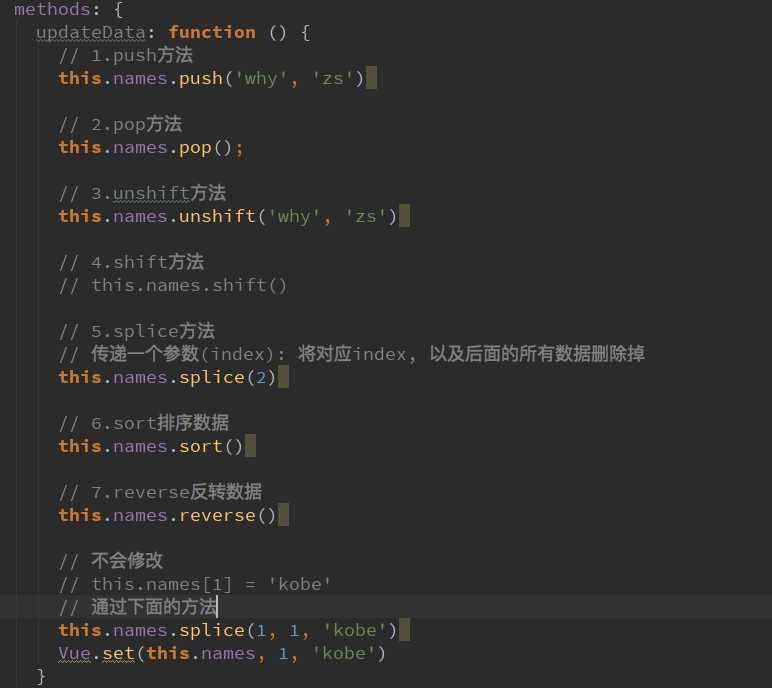
Vue中包含了一组观察数组编译的方法,使用它们改变数组也会触发视图的更新。
- push()
- pop()
- shift()
- unshift()
- splice()
- sort()
reverse()

obj: (value,key,index) in obj
- value 对象的 value 值
- key 对象的 key 值
- index 对象的索引
更改对象
- 向对象内添加或者删除属性不会渲染页面
- $set(); 三个属性,改的对象 key值 value值
- Object.defineProperty
num:num is number
从 1 开始遍历到这个数字
String
遍历字符串的全部字母
key属性
- 只能用在Array和string中,值是唯一的
- vue不会去改变原有的元素和数据,而是创建新的元素然后把新的数据渲染进去
- 在使用v-for的时候,vue里面需要我们给元素添加一个key属性,这个key属性必须是唯一的标识
- 给key赋值的内容不能是可变的
- 在写v-for的时候,都需要给元素加上一个key属性
- key的主要作用就是用来提高渲染性能的!
- key属性可以避免数据混乱的情况出现 (如果元素中包含了有临时数据的元素,如果不用key就会产生数据混乱)

原文:https://www.cnblogs.com/landuo629/p/12409597.html
评论(0)
