CSS字体库font-face用法及跨域问题
时间:2020-03-03 00:18:30
收藏:0
阅读:319
解决@font-face跨域的两种方法:https://m.daixiaorui.com/read/283.html
浏览器支持
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9, Firefox, Opera,Chrome, 和 Safari支持@font-face 规则.
但是, Internet Explorer 9 只支持 .eot 类型的字体, Firefox, Chrome, Safari, 和 Opera 支持 .ttf 与.otf 两种类型字体.
注意: Internet Explorer 8 及更早IE版本不支持@font-face 规则.
属性定义及使用说明
@font-face规则,网页设计师再也不必使用的"web-safe"的字体之一。
字体的名称,font - face规则:
- font-family: myFirstFont;
字体文件包含在您的服务器上的某个地方,参考CSS:
- src: url(‘Sansation_Light.ttf‘)
如果字体文件是在不同的位置,请使用完整的URL:
- src: url(‘http://www.w3cschool.css/css3/Sansation_Light.ttf‘)

@font-face {
font-family: ‘MyWebFont‘;
src: url(‘../font/webfont.woff‘) format(‘woff‘),
url(‘../font/webfont.ttf‘) format(‘truetype‘);
}
@font-face {
font-family: ‘UnidreamLED‘;
src: url("../font/UnidreamLED.ttf") format(‘truetype‘),
url(‘../font/UnidreamLED.woff‘) format(‘woff‘);
}
conHead{
font-family: ‘MyWebFont‘;
}
下载的字体打开一看,只有.ttf格式的字体文件,但是在@font-face属性里,一般要引入.eot + .ttf /.otf + svg + woff 才能达到让所有浏览器的完美支持。
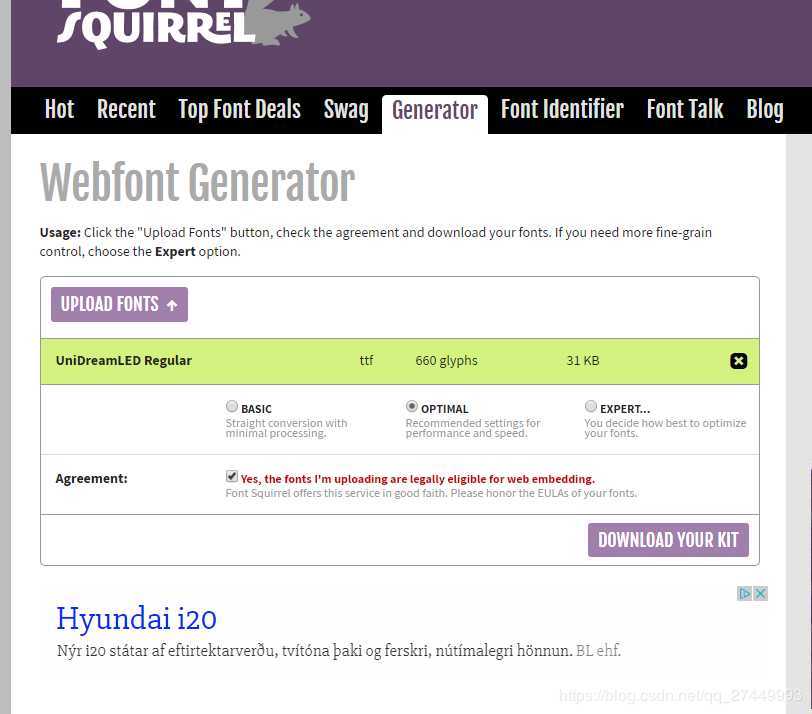
那么我们就需要把.ttf文件转换成字体的其他格式文件,可以在https://www.fontsquirrel.com里来操作
原文:https://www.cnblogs.com/boonya/p/12398526.html
评论(0)
