vue前后端分离项目,使用宝塔面板解决跨域问题,设置Nginx反向代理
时间:2020-02-23 14:30:45
收藏:0
阅读:1925
开发环境解决跨域问题:

使用教程

跨域解决本地跨域问题 非唯一方法
生成环境解决跨域问题:
1.创建站点
2.把打包的vue项目dist发送解压到站点里面 ,选择静态模式
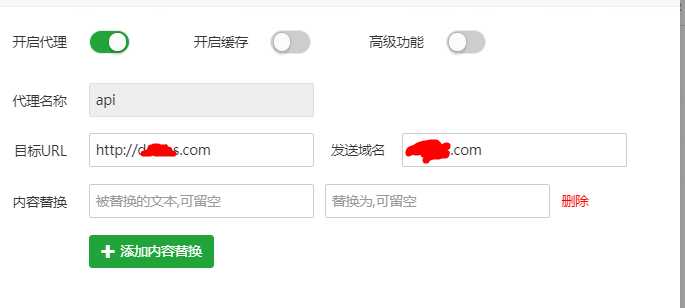
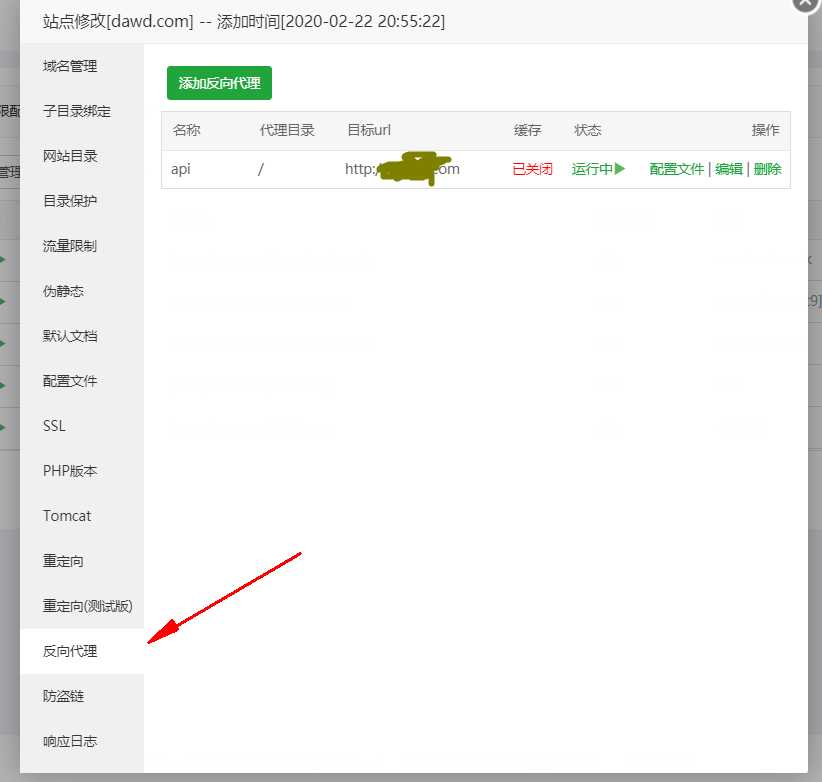
3.然后设置反向代理
目标url和发送域名 一个带http一个不带
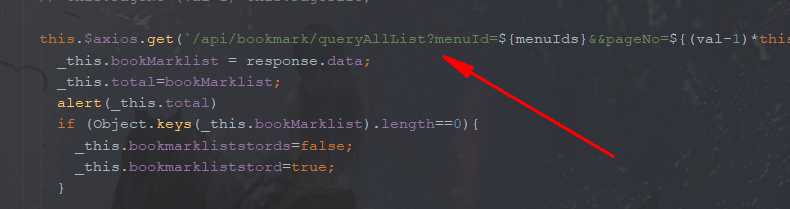
这个地方指向后台的接口


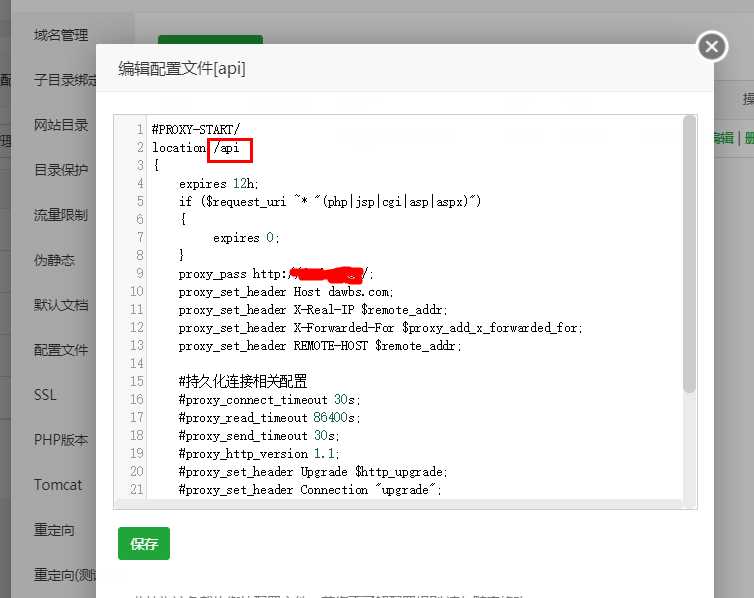
然后点击 配置文件 值的是方向代理的配置问题 不是nginx的
这里的url就是目标url
/api指的是要你解决跨域替换url的表达式

原文:https://www.cnblogs.com/dnghj/p/12349143.html
评论(0)
