table设置border没有空隙
时间:2014-07-21 01:37:24
收藏:0
阅读:593
我们经常会遇到设置table边框的时候,对于非专业设计来说,很想淡然的设置td的css
td {border:solid#000 1px;}
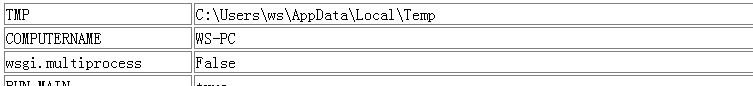
但是我们看到的效果总是不如人意,每个cell中间总会有一个像素的空白
如下效果:
那么如何设置才能把这个边框中的空白像素去掉呢?
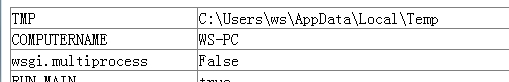
设置table的CSS为{border-collapse:collapse;border:none;},再设置td的CSS为{border:solid#000 1px;}可以很方便的去掉这个效果
样式{border-collapse:collapse;} 用于表格属性, 表示表格的两边框合并为一条,然后设置table的border设置为none,只剩下每个td的border效果就好。
其实很简单,怕忘记,做个记录。原文:http://smartwang.blog.51cto.com/3270660/1440519
评论(0)