WebStorm常用功能的使用技巧分享
WebStorm 是 JetBrain 公司开发的一款 JavaScript IDE,使用非常方便,可以使编写代码过程更加流畅。
本文在这里分享一些常用功能的使用技巧,希望能帮助大家更好的使用这款强大的 JavaScript 开发工具。
代码编辑
- 代码跳转: Ctrl + 左键 或者 Ctrl + B,可以跳转到函数或者变量的声明位置
- 调用位置: Alt + F7,查找调用者
- 自动补全: 最好是修改一下响应时间,Settings->Editors->General->Code Completing: Autopopup in 0.
- 打开文件: Ctrl + Shift + N
- 打开类: Ctrl + N
- 打开函数: Ctrl + F12
- “超级”打开: 双击 shift,可以 search anywhere.
- 复制整行: Ctrl + D
- 删除整行: Ctrl + Y
- 折叠当前块: Ctrl + “-”,折叠当前块以及子块: Ctrl + Alt + “-”,折叠全部块: Ctrl + Shift + “-”
- 展开, 把折叠的快捷键换成”+”
- 选择: Ctrl + W,会从小到大逐渐扩大。比如按一次,选中word,按两次,选择表达式, 三次, 整个函数
重构
- 改名: Shift + F6,修改函数名,变量名,文件名,同时修改所有引用的位置.
- 移动文件: F6, 并修改文件的引用位置, 包括 html 和 js文件
- 抽取函数: Ctrl + Alt + M,整块代码抽取成函数
- 抽取变量: Ctrl + Alt + V,当前选中抽取为变量
- 移动整块代码: Ctrl + Shift + ↑↓
- 包裹: Ctrl + Alt + T,外层包裹,比如 if、try catch等
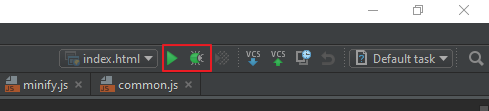
Run & Debug
可以直接 Run & Debug NodeJS 脚本,也可以执行服务端脚本

NPM
View -> Tool Windows -> npm,可以打开 npm 快捷窗口
这里可以直接右键 update
可以双击执行 npm 命令
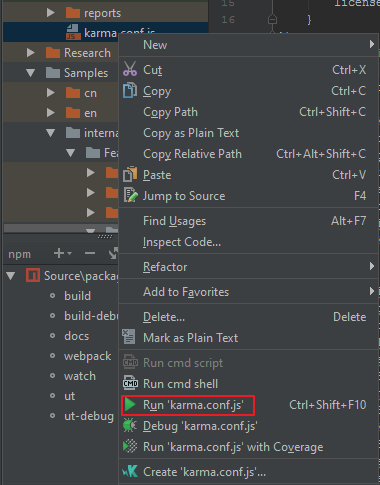
自动测试
可以在 IDE 中启动测试框架,比如 karma.
可以自动监控代码变化,自动运行测试脚本.

版本控制
本地代码控制
VCS -> Local history 可以列出本次 WebStorm 启动以后,所有的代码修改。
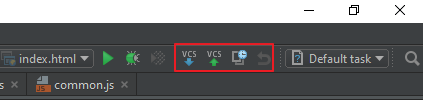
可以集成主流的版本控制工具, 如 git、mercurial、subversio 等
通过两个按钮, 即可完成 pull、update、merge、commit、push 的完整流程, 非常方便

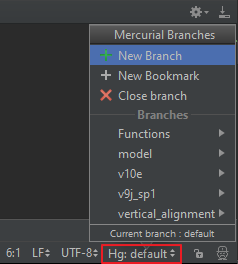
通过 branch 管理工具,可以方便的切换 branch 工作,同时可以 create、close、merge 操作

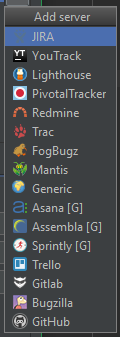
Task
可以与主流的 Task 平台集成,可以自动拉取 Task,自动创建提交记录.

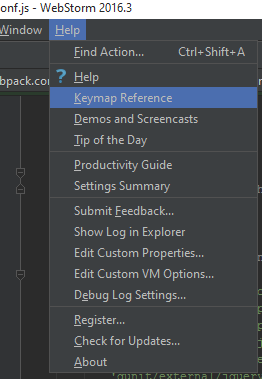
快捷键
通过 Ctrl + Shift + A,可以快速的通过关键字检索到相应的功能设置和快捷键。
这里是快捷键文档

格式化代码
快捷键: Ctrl + Shift + L
可以设置为 commit 前自动格式化
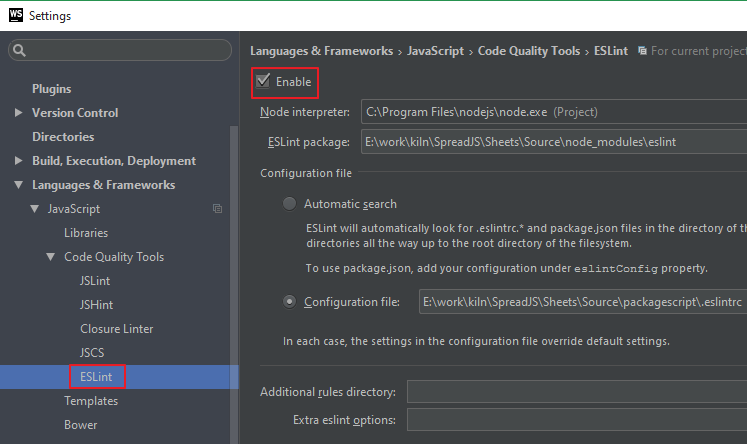
静态检查
可以集成主流静态检查工具
这里以 ESLint 为例

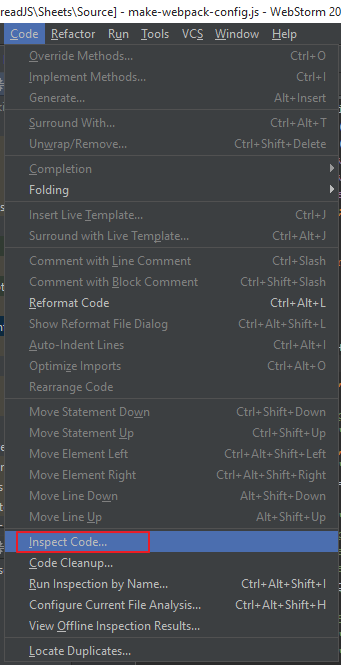
在 IDE 中可以启动对单个文件,或者整个工程的静态检查

新技术支持
支持最新技术,如 TypeScript CoffeeScript 最新版、 Angular2、ES6 ES7等,集成 Gulp、Grunt 等工具。
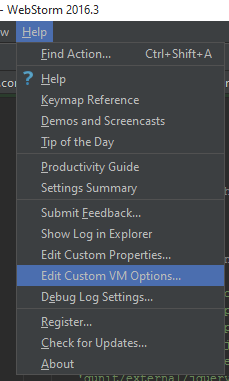
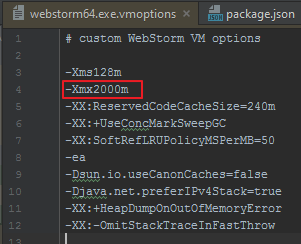
虚拟机参数
如果工程较大,强烈建议使用 64 位 jre,并修改虚拟机内存参数,根据本机物理内存尽量设置大。


本文只分享了一些个人常用的基本操作,更多 WebStorm 功能的使用技巧,期待能和大家一起探索。
转自https://my.oschina.net/powertoolsteam/home
原文:http://www.cnblogs.com/guoyong-feng/p/6185218.html
