Web开发-日排行
如下图resful api有多层结构 且有相同字段 直接使用 $.results..id解析会把category层id解析到外层并列展示。 查找文档最终得出使用改jsonpath可以获取到所需要的数据 $.results[?(@.id)].id 提取出的数据只到第一层的id,结果如下 ...
今天准备用虚拟机安装docker发现yum下载不能用了 Loaded plugins: fastestmirror Loading mirror speeds from cached hostfile epel/x86_64/metalink | 6.1 kB 00:00:00 * epel: mi ...
weblogic部署项目,报错zip file closed。控制端重启weblogic正常 weblogic部署项目时会自动将war包解压。但是我当时上传新的war包时,有一个习惯,将war包备份。 我的备份方式:以上面wdls-service.war包为例,我会将这个war包改名为wdls-se ...
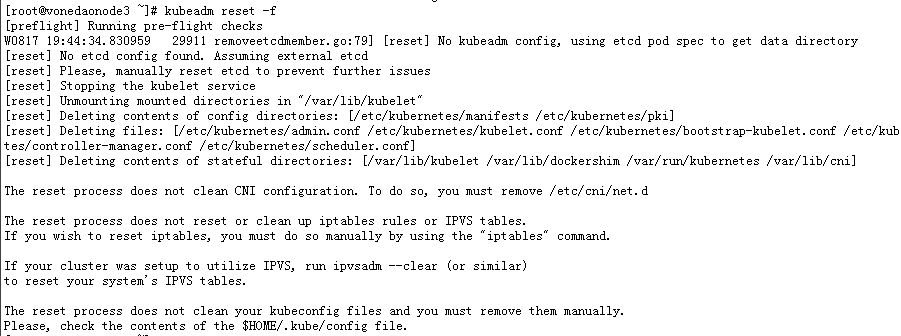
解决报错的办法: 使用 reset命令清理之前加入的信息。 # kubeadm reset -f  # iptabl ...
短连接网址:https://www.ft12.com/ 1.QQ号:(必须开通服务) http://wpa.qq.com/msgrd?v=3&uin=1570915261&site=qq&menu=yes 2.QQ群: http://qm.qq.com/cgi-bin/qm/qr?k=td39yJc ...
需求 vue-cli脚手架生成的项目,想要配置webpack下的output.publicPath选项 配置1 module.exports = { configureWebpack: { publicPath: 'http://localhost:8080/', } } 报错 configurat ...
一、div内显示一行,超出部分用省略号显示 white-space: nowrap;//规定段落中的文本不进行换行 overflow: hidden;//溢出隐藏 text-overflow: ellipsis;//裁剪显示省略号 二、div内显示两行或三行,超出部分用省略号显示 overflow: ...
需求:获取树结构的节点深度。 实现util.js: // 获取节点深度 参数为树结构array function getMaxFloor(treeData){ let deep = 0; function eachData(data, index) { data.forEach(elem => { ...
前言 nlohmann/json 是一个用于解析json的开源c++库,口碑一流,号称有业界最好的性能,并且使用非常方便直观,是很多c++程序员的首选。开源官网处有详细说明用法,但篇幅过长,不便于迅速阅读抓重点。而且,所举例的某些用法实践上其实比较少用到,而某些实践上常用到的一些用法,官网却缺例子。 ...
判断节假日 有阳历的日期 也有阴历的日期 所以要获得两个日期 加以判断 1 $(function () { 2 3 // 找到阴历 的 月 日 4 var CalendarData=new Array(100); 5 var madd=new Array(12); 6 // var tgString ...
google-protobuf 官网地址 https://developers.google.com/protocol-buffers/ 网上有些封装过后支持前端使用的 google-protobu f库,比如 protobufjs ,不过看了下不太喜欢... 感觉就还是使用 google-prot ...
Transfer failed for https://maven.aliyun.com/repository/public/org/apache/maven/plugins/maven-resour
1丶问题分析 gitlab 容器内部 mvn install 出错 一开始我还以为是远程仓库的url不行 于是疯狂修改settings.xml 结果还是不行, 然后猜测可能是容器内部没有网 ,百度 修改dns 配置 vi /etc/resolv.conf nameserver 114.114.114 ...
var a = "/a/b/c"; alert(a.replace(new RegExp("/","gm"),"")); //换成 - var a = "/a/b/c"; alert(a.replace(new RegExp("/","gm"),"-")); ...
1.直接上nginx配置文件 注意: 后端端口使用wss:proxy_pass https://wss_8; 后端端口使用ws :proxy_pass http://wss_8; upstream wss_8{ server 127.0.0.1:8004; } ### server { listen ...
网页:https://elsa-workflows.github.io/elsa-core/docs/concepts-workflows 工作流(Workflow) 工作流由一系列步骤组成,这些步骤称为活动(Activity)。工作流维护各种信息,例如: 当前正在执行哪个活动 设置了哪些变量 哪些 ...
#导出war包 ###1、Project Structure->Artifacts->+->web Application:Archive->Empty ###2 3、双击右侧的项目发布 最后点击ok ###4、Buile->Buile Artifact ###5、选择刚刚配置的Artifact 然 ...
命令行运行 vue init webpack vue-demo 报错: vue-cli · Failed to download repo vuejs-templates/webpack: connect ETIMEDOUT 192.30.253.112:443 查了下问题,开始以为是没有安装web ...
首先自定义一个专门处理异步的 hooks import {reactive, toRefs} from "vue"; const useAsyncFn = (fn)=>{ let data = reactive({value:undefined ,loading:false,err:undefine ...
JS导出EXCEL,动态设置单元格格式,合并单元格(横向或纵向)等操作 ...
在DrillNET中的工程模型几乎涵盖井眼设计、钻井工程和完井工程的各个方面。每个方面的功能概括如下:井眼稳定1、孔隙压力的预测可以使用5种不同的方法预测孔隙压力。这些方法依赖于用户输入有效的数据。这5个选项使用了密度,DC指数,电阻率,传播速率和地震叠加数据--Pennabaker图表。这些方法可...
