解决webstorm中vue语法没有提示
时间:2020-04-11 22:49:50
收藏:0
阅读:517
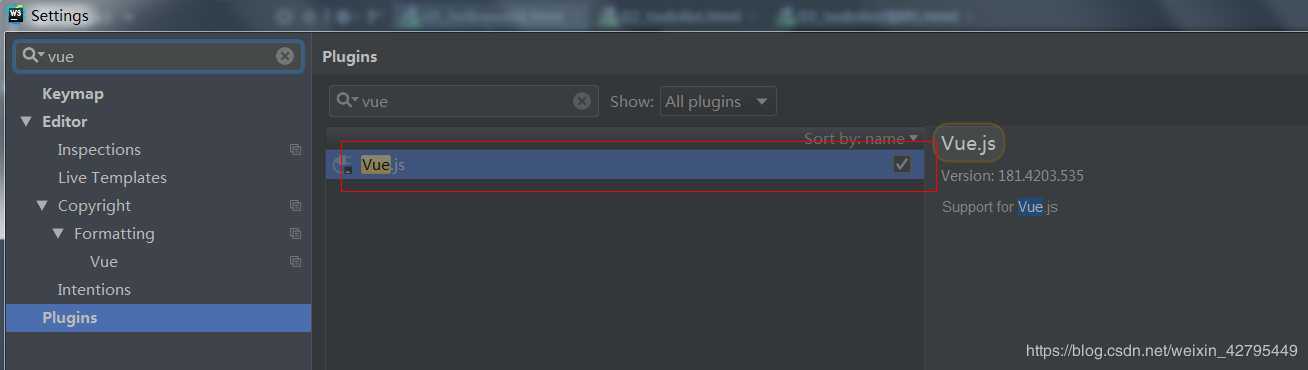
首先看看webstrom内置的vue插件,打上勾,没有这个选项就要自己去下载插件了

如果插件还是没有语法提示,可以用下面的方法,自己添加语法进去
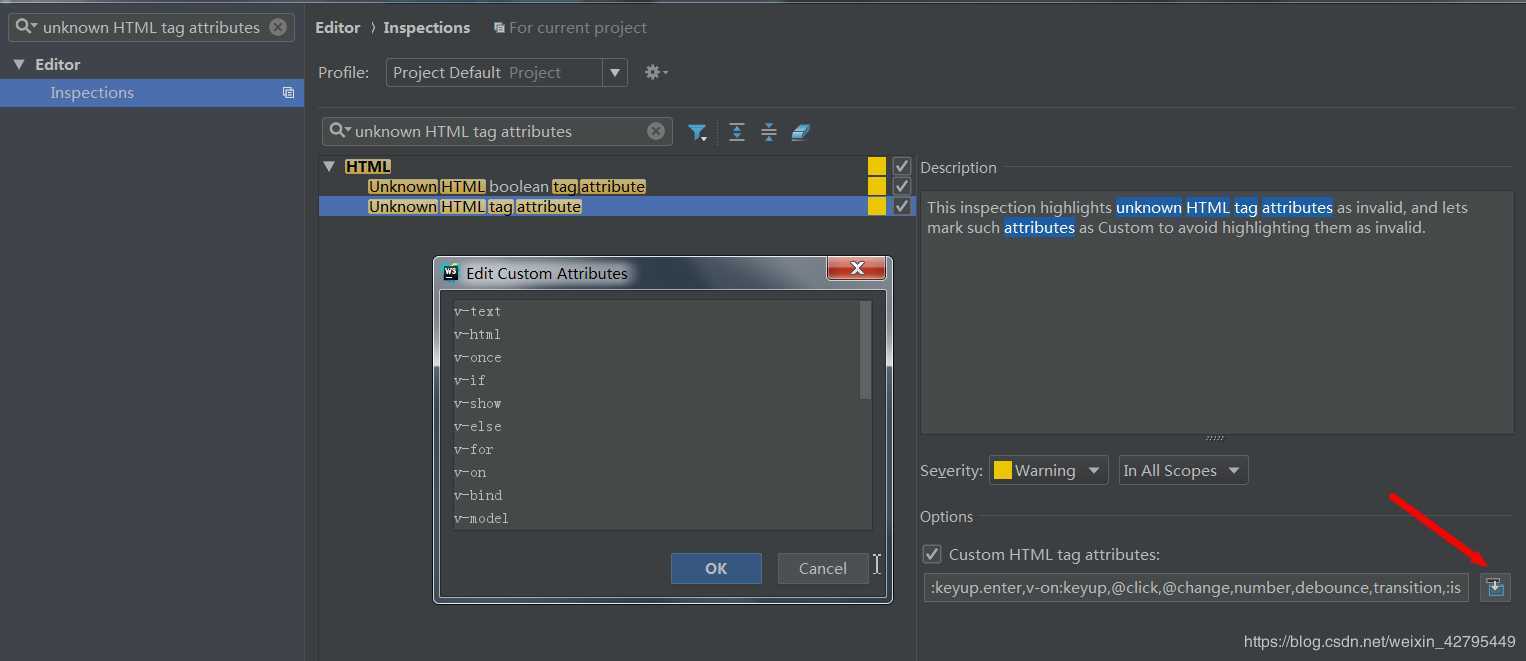
搜索 unknown HTML tag attributes ,将下面的指令复制到点开的窗口里
v-text
v-html
v-once
v-if
v-show
v-else
v-for
v-on
v-bind
v-model
v-ref
v-el
v-pre
v-cloak
v-on:click
v-on:keyup.enter
v-on:keyup
@click
@change
number
debounce
transition
:is

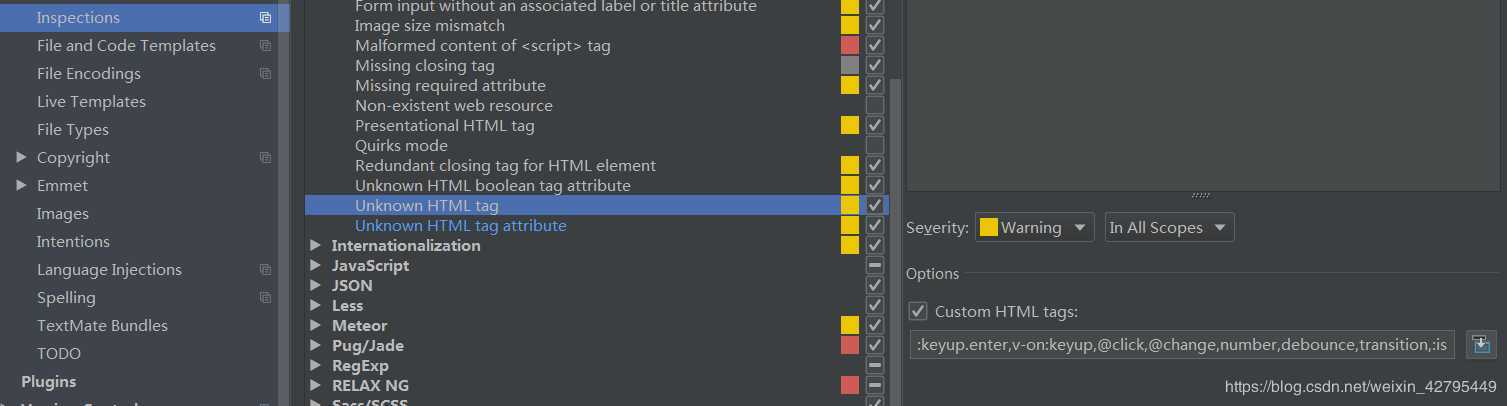
为了保险起见 , 我在unknown HTML tag 选项里也做了同样的配置

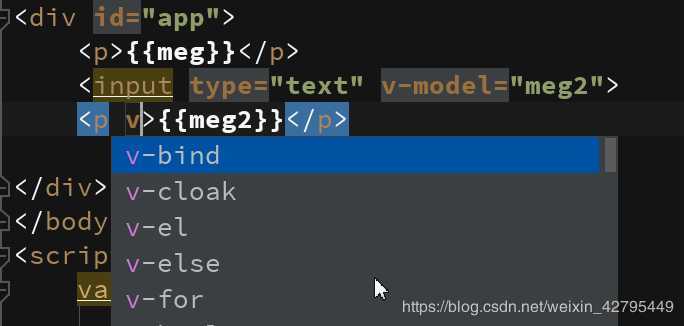
最终代码提示如下, 跟用了vue插件效果一样, 有提示就行 ,问题解决

原文:https://www.cnblogs.com/yehuisir/p/12682571.html
评论(0)
